Github OAuth & OpenID connect Single Sign-On (SSO) | Github SSO Login
Contents
Github OAuth & OpenID connect Single Sign-On (SSO) | Github SSO Login
WordPress OAuth & OpenID Connect Single Sign-On (SSO) plugin enables secure login into WordPress using GitHub as OAuth and OpenID Connect provider. You can also configure plugin using different custom providers and standard IDPs. It supports advanced Single Sign-On (SSO) features such as user profile Attribute mapping, Role mapping, etc. Here we will go through a guide to configure SSO between WordPress and GitHub. By the end of this guide, users should be able to login to WordPress from GitHub. To know more about other features we provide in WP OAuth Single Sign-On ( OAuth & OpenID Connect Client ) plugin, you can click here.
Pre-requisites : Download And Installation
- Log into your WordPress instance as an admin.
- Go to the WordPress Dashboard -> Plugins and click on Add New.
- Search for a WordPress OAuth Single Sign-On (SSO) plugin and click on Install Now.
- Once installed click on Activate.
Steps to configure GitHub Single Sign-On (SSO) Login into WordPress
1. Setup GitHub as OAuth Provider
- First of all, go to https://github.com/settings/developers and log into your GitHub account.
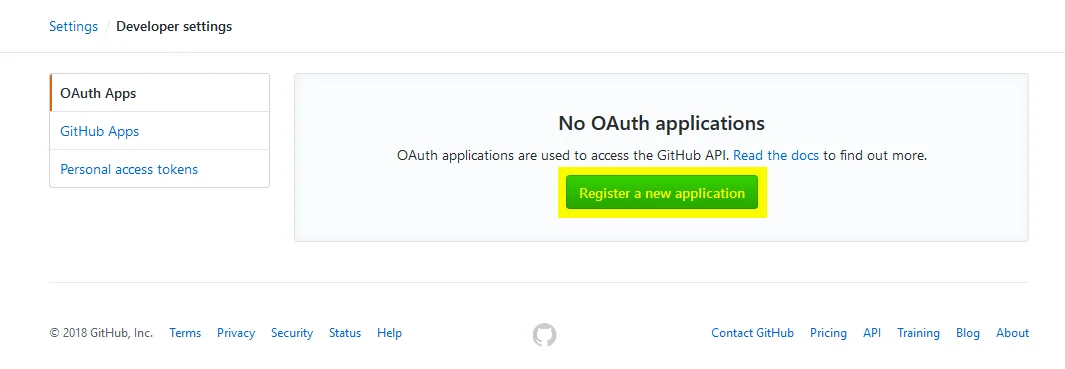
- You will be presented with the following screen. Click on Register a new application
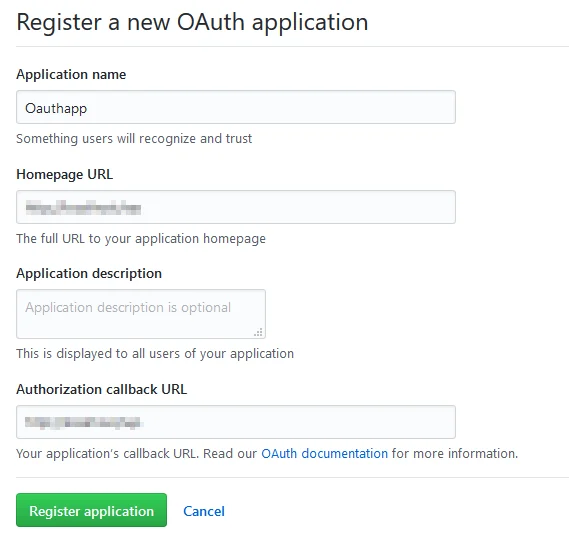
- You will be shown a form where you have to enter Application Name and Callback URI. Fill the form with appropriate information and click on the Register Application.
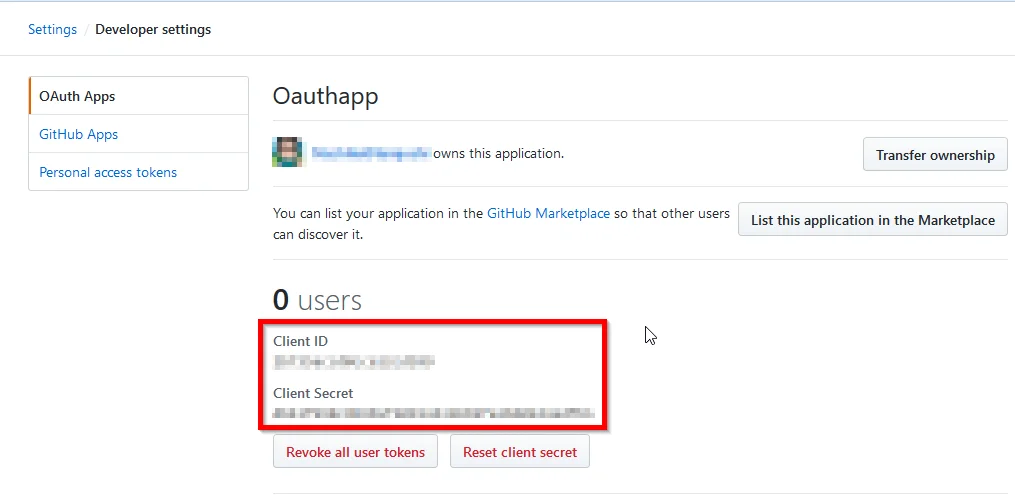
- After registering the application, you will be given Client ID and Client Secret.
- Copy these credentials in MO OAuth Plugin configuration on corresponding fields.


NOTE: Callback URI is the URI where the user will be sent after authorization.

You have successfully configured GitHub as OAuth Provider for achieving GitHub login into your WordPress Site.
2. Setup WordPress as OAuth Client
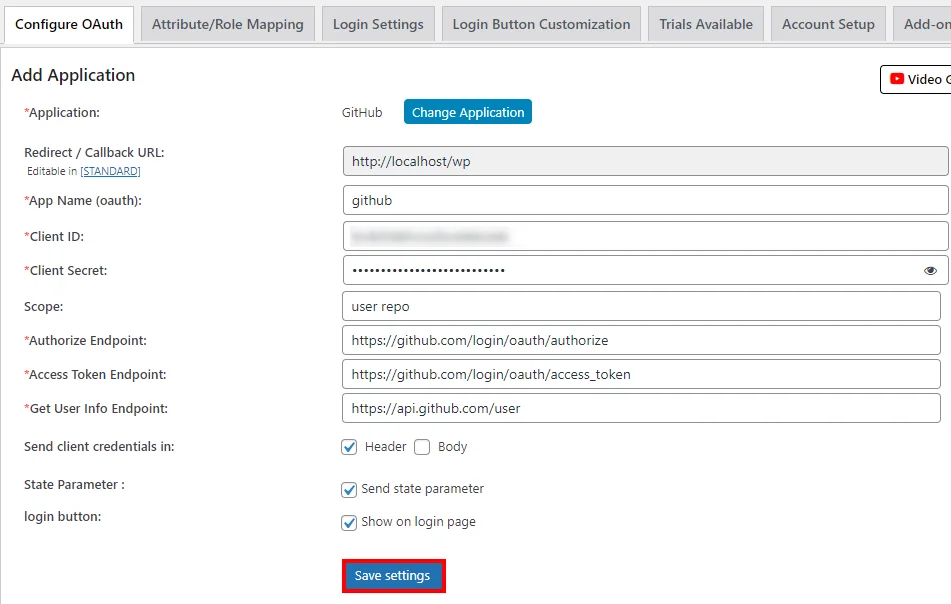
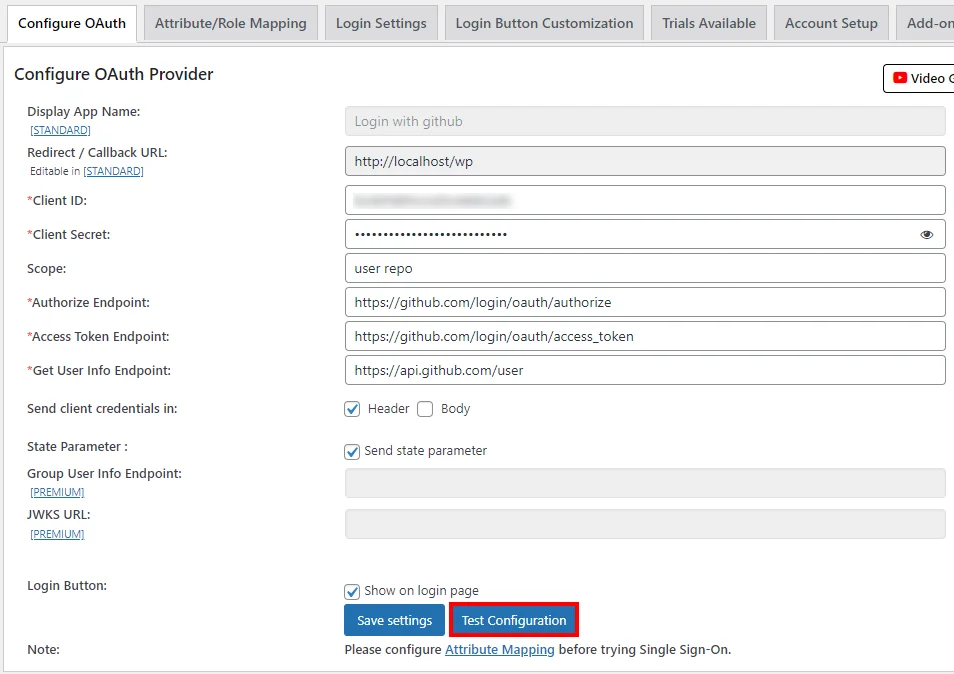
- Go to Configure OAuth tab and configure App Name, Client ID, Client Secret from provided Endpoints.
- openid is already filled but if it doesn't work then configure scope as User.Read and for fetching group info use scope is Directory.read.all.
- Please refer the below table for configuring the scope & endpoints for GitHub in the plugin.
- Click on Save Settings to save the configuration.
| Client ID : | from the step 1 above |
| Client Secret : | from the step 1 above |
| Scope: | user repo |
| Authorize Endpoint: | https://github.com/login/oauth/authorize |
| Access Token Endpoint: | https://github.com/login/oauth/access_token |
| Get User Info Endpoint: | https://api.github.com/user |

You have successfully configured WordPress as OAuth Client for achieving GitHub login into your WordPress Site.
3. User Attribute Mapping
- User Attribute Mapping is mandatory for enabling users to successfully login into WordPress. We will be setting up user profile attributes for WordPress using below settings.
- Go to Configure OAuth tab. Scroll down and click on Test Configuration.
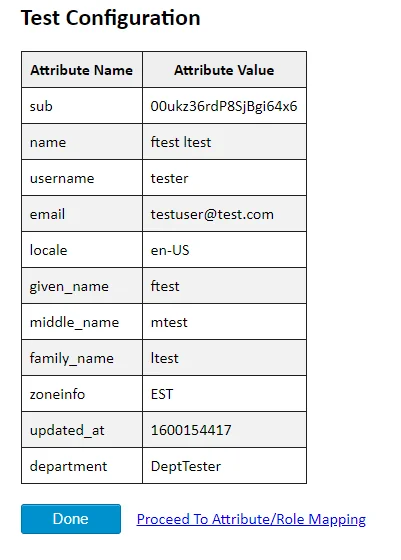
- You will see all the values returned by your OAuth Provider to WordPress in a table. If you don't see value for First Name, Last Name, Email or Username, make the required settings in your OAuth Provider to return this information.
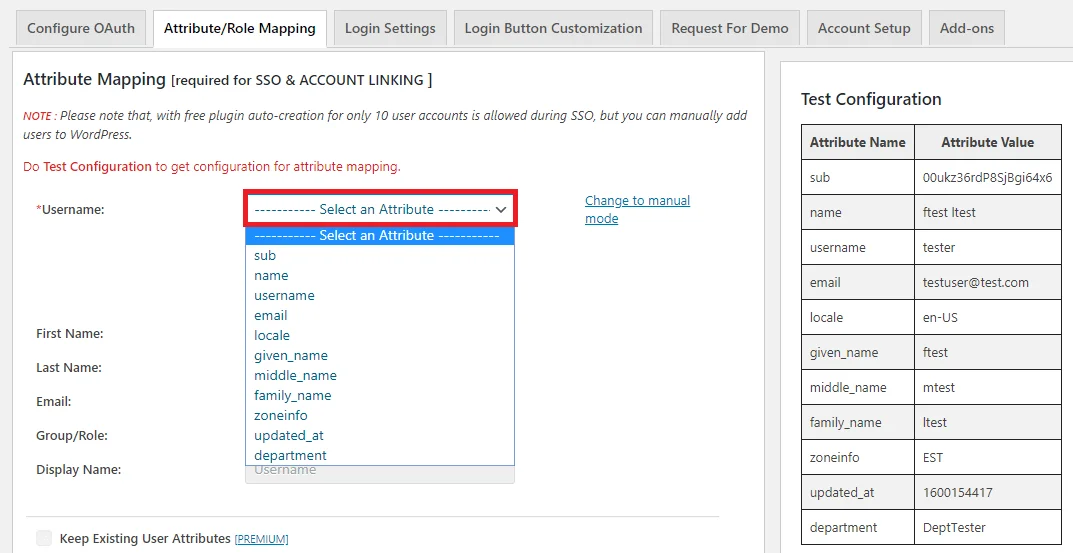
- Once you see all the values in Test Configuration, go to Attribute / Role Mapping tab, you will get the list of attributes in a Username dropdown.
Finding user attributes



4: Role Mapping [Premium]
- Click on “Test Configuration” and you will get the list of Attribute Names and Attribute Values that are sent by your OAuth provider.
- From the Test Configuration window, map the Attribute Names in the Attribute Mapping section of the plugin. Refer to the screenshot for more details.
- Enable Role Mapping: To enable Role Mapping, you need to map Group Name Attribute. Select the attribute name from the list of attributes which returns the roles from your provider application.
Eg: Role - Assign WordPress role to the Provider role: Based on your provider application, you can allocate the WordPress role to your provider roles. It can be a student, teacher, administrator or any other depending on your application. Add the provider roles under Group Attribute Value and assign the required WordPress role in front of it under WordPress Role.
For example, in the below image. Teacher has been assigned the role of Administrator & Student is assigned the role of Subscriber. - Once you save the mapping, the provider role will be assigned the WordPress administrator role after SSO.
Example: As per the given example, Users with role ‘teacher’ will be added as Administrator in WordPress and ‘student’ will be added as Subscriber.



5: Login Settings / Sign In Settings
- The settings in Single Sign-On (SSO) Settings tab define the user experience for Single Sign-On (SSO). To add a GitHub login widget on your WordPress page, you need to follow the below steps.
- Go to WordPress Left Panel > Appearances > Widgets.
- Select miniOrange OAuth. Drag and drop to your favourite location and save.
- Go to WordPress Left Panel > Appearances > Widgets.
- Select miniOrange OAuth. Drag and drop to your favourite location and save.
- Open your WordPress page and you can see the GitHub SSO login button there. You can test the GitHub Single Sign-On (SSO) now.
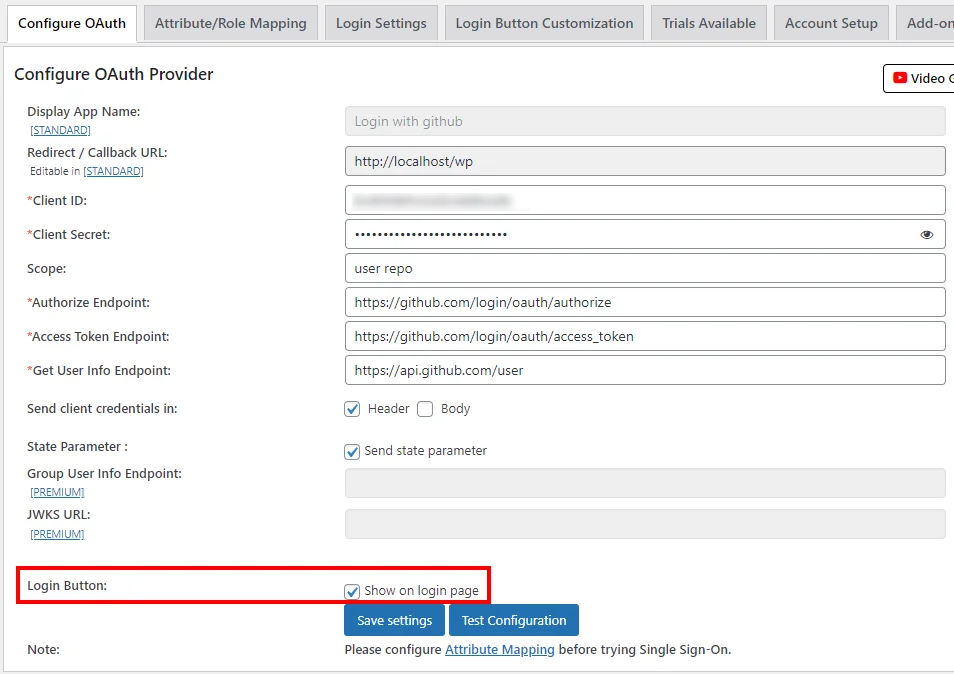
- Make sure the "Show on login page" option is enabled for your application. (Refer to the below image)
- Now, go to your WordPress Login page. (Eg. https://< your-wordpress-domain >/wp-login.php)
- You will see an GitHub SSO login button there. Once you click the login button, you will be able to test the GitHub Single Sign-On (SSO).
Sign in settings for WordPress 5.7 and before

Sign in settings for WordPress 5.8

Sign in settings for WordPress 5.9


In this Guide, you have successfully configured GitHub Single Sign-On (SSO) by configuring GitHub as OAuth Provider and WordPress as OAuth Client using our WP OAuth Single Sign-On ( OAuth / OpenID Connect Client ) plugin.This solution ensures that you are ready to roll out secure access to your WordPress site using GitHub login credentials within minutes.
Additional Resources
Mail us on oauthsupport@xecurify.com for quick guidance(via email/meeting) on your requirement and our team will help you to select the best suitable solution/plan as per your requirement.
Need Help? We are right here!

Thanks for your inquiry.
If you dont hear from us within 24 hours, please feel free to send a follow up email to info@xecurify.com
Cookie Preferences
Cookie Consent
This privacy statement applies to miniorange websites describing how we handle the personal information. When you visit any website, it may store or retrieve the information on your browser, mostly in the form of the cookies. This information might be about you, your preferences or your device and is mostly used to make the site work as you expect it to. The information does not directly identify you, but it can give you a more personalized web experience. Click on the category headings to check how we handle the cookies. For the privacy statement of our solutions you can refer to the privacy policy.
Strictly Necessary Cookies
Always Active
Necessary cookies help make a website fully usable by enabling the basic functions like site navigation, logging in, filling forms, etc. The cookies used for the functionality do not store any personal identifiable information. However, some parts of the website will not work properly without the cookies.
Performance Cookies
Always Active
These cookies only collect aggregated information about the traffic of the website including - visitors, sources, page clicks and views, etc. This allows us to know more about our most and least popular pages along with users' interaction on the actionable elements and hence letting us improve the performance of our website as well as our services.
