Slack OAuth & OpenID connect Single Sign-On (SSO) | Slack SSO Login
Contents
Slack OAuth & OpenID connect Single Sign-On (SSO) | Slack SSO Login
WordPress OAuth & OpenID Connect Single Sign-On (SSO) plugin enables secure login into WordPress using Slack as OAuth and OpenID Connect provider. You can also configure plugin using different custom providers and standard IDPs. It supports advanced Single Sign-On (SSO) features such as user profile Attribute mapping, Role mapping, etc. Here we will go through a guide to configure SSO between WordPress and Slack. By the end of this guide, users should be able to login to WordPress from Slack. To know more about other features we provide in WP OAuth Single Sign-On ( OAuth & OpenID Connect Client ) plugin, you can click here.
Pre-requisites : Download And Installation
- Log into your WordPress instance as an admin.
- Go to the WordPress Dashboard -> Plugins and click on Add New.
- Search for a WordPress OAuth Single Sign-On (SSO) plugin and click on Install Now.
- Once installed click on Activate.
Steps to configure Slack Single Sign-On (SSO) Login into WordPress
1. Setup Slack as OAuth Provider
- First of all, go to https://api.slack.com/apps and log into your Slack account.
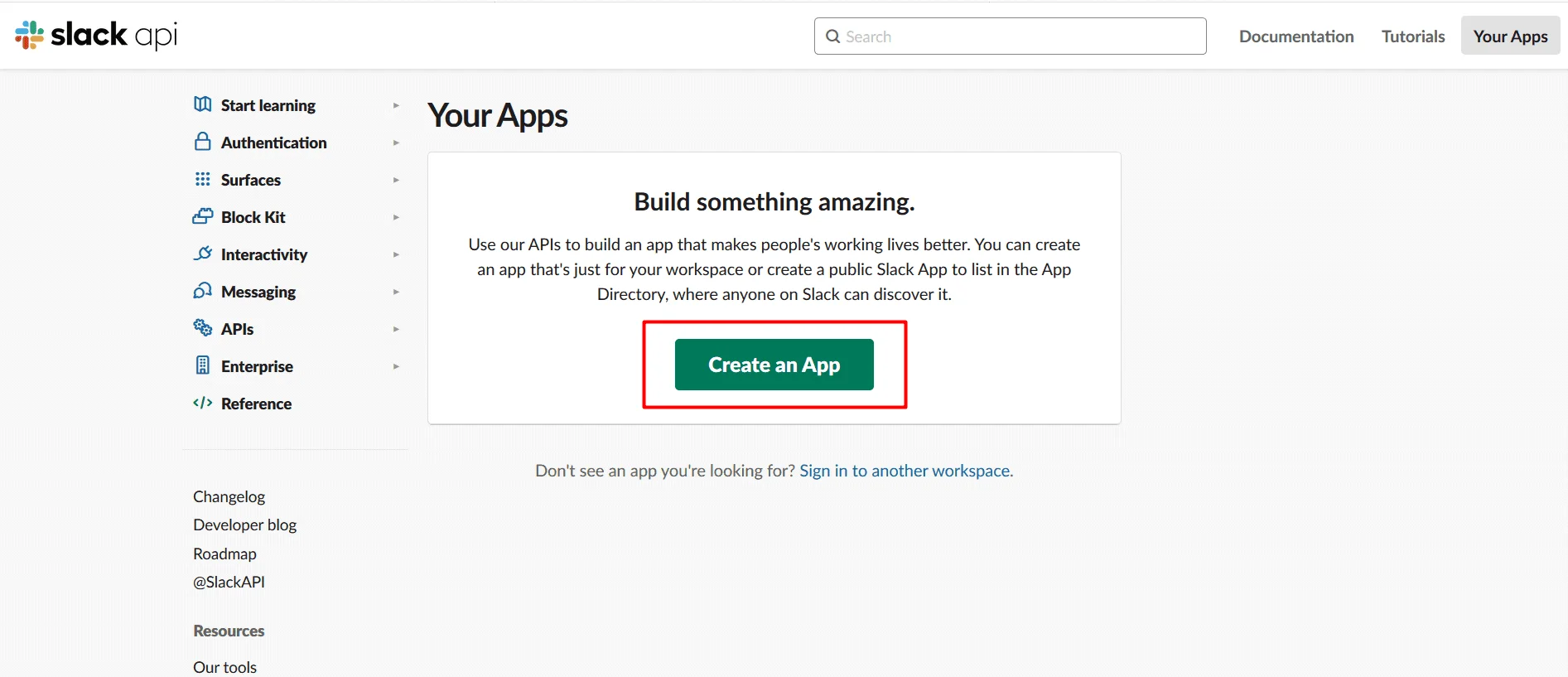
- You will be presented with following screen. Click on Create new App.
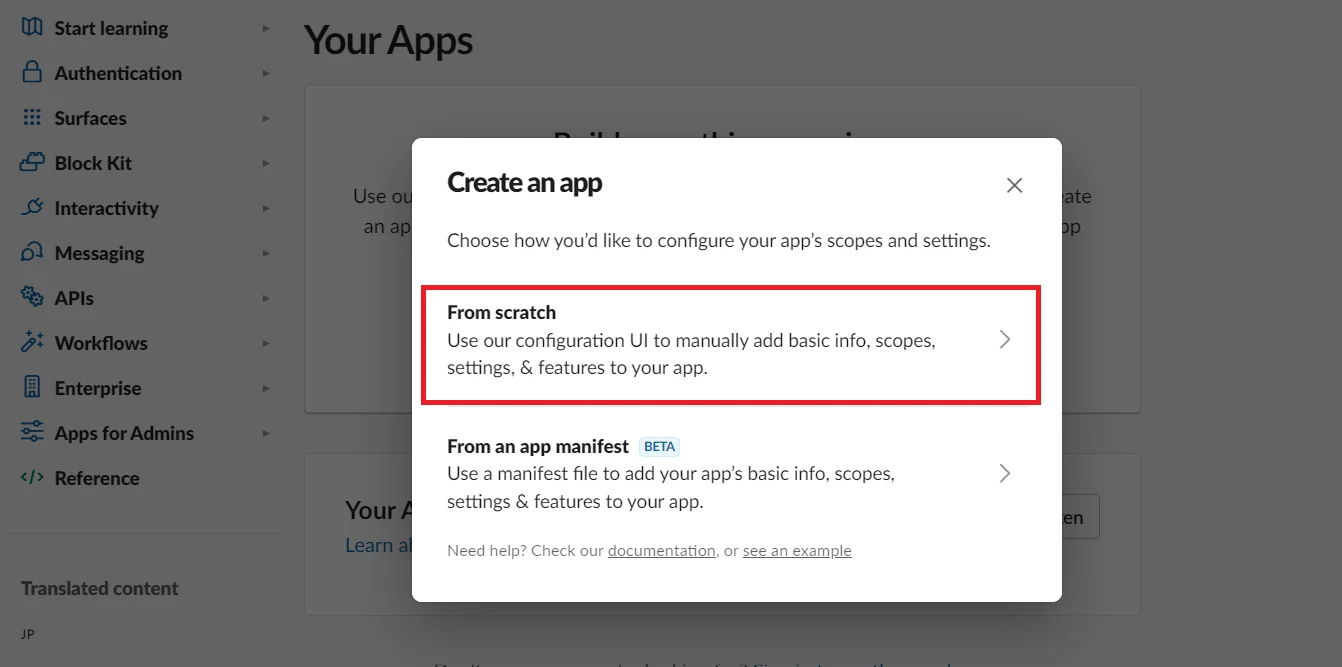
- Choose how you’d like to configure your app’s scopes and settings.
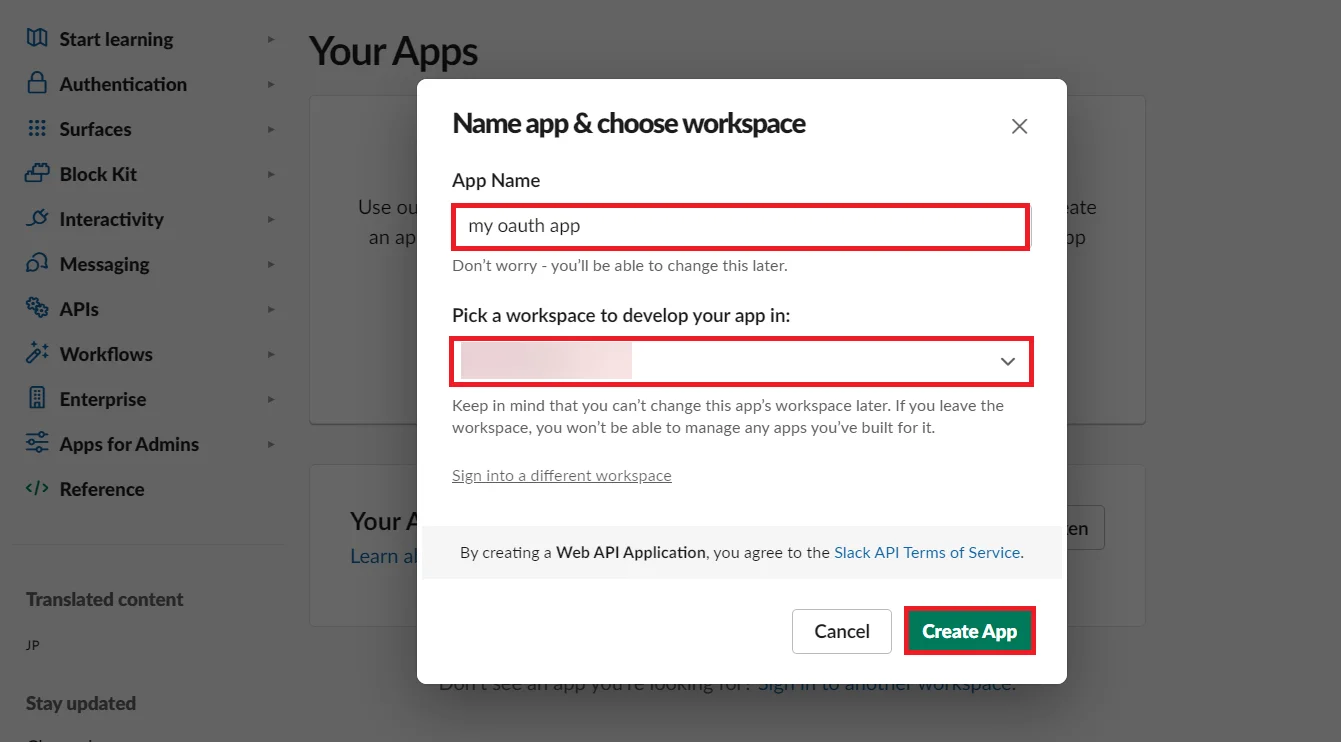
- You will be shown a form where you have to enter Application Name and Development Slack Workspace. Fill the form with appropriate information and click on Create App.
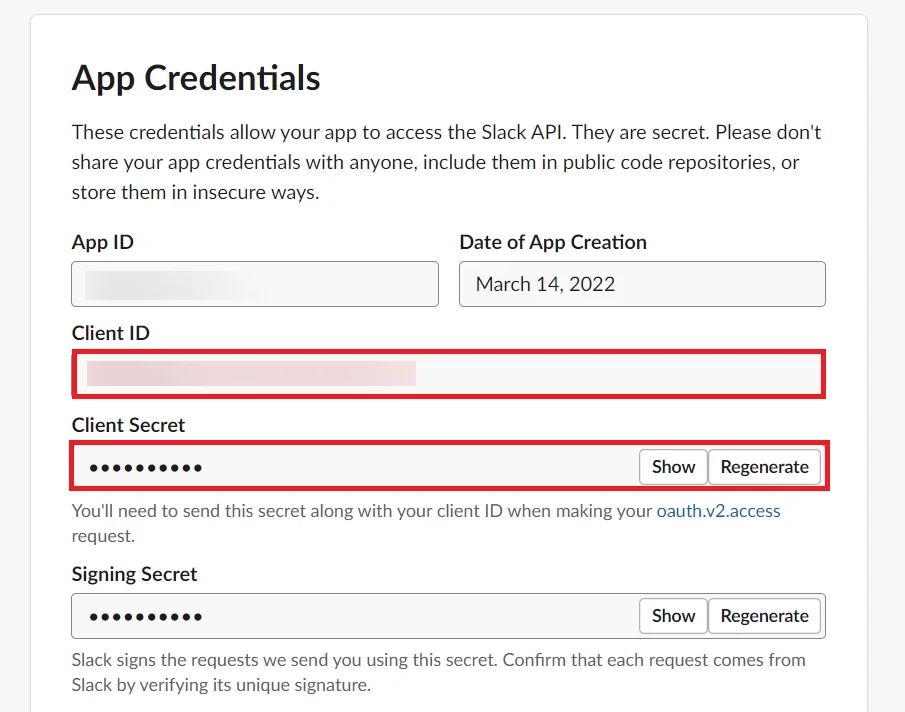
- After creating the slack application, you will be brought to Application Management page. Scroll down to “App Credentials” section. Here you will find given Client ID and Client Secret for your slack application. Copy these credentials and keep it handy you will required it later to configure miniOrange OAuth Client Single Sign-On plugin.
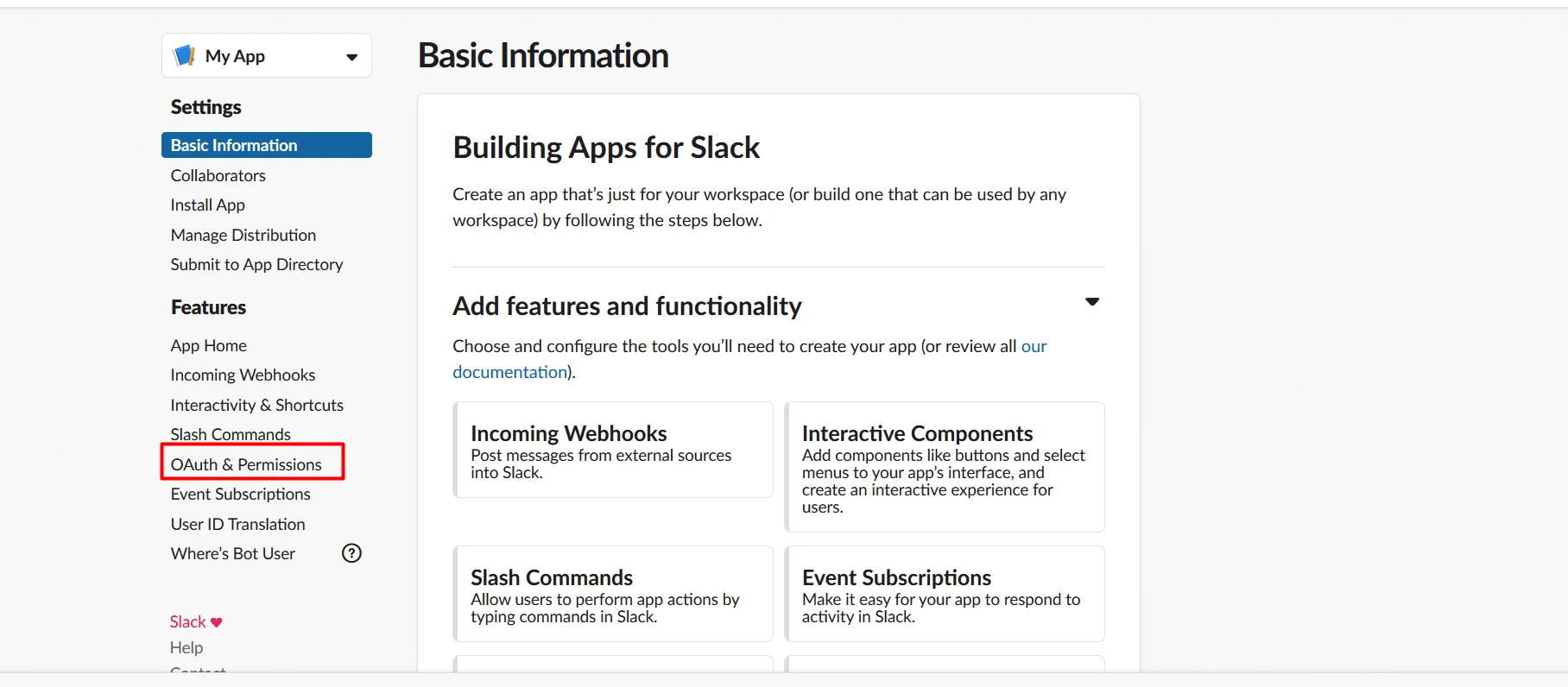
- Go to OAuth & Permissions.
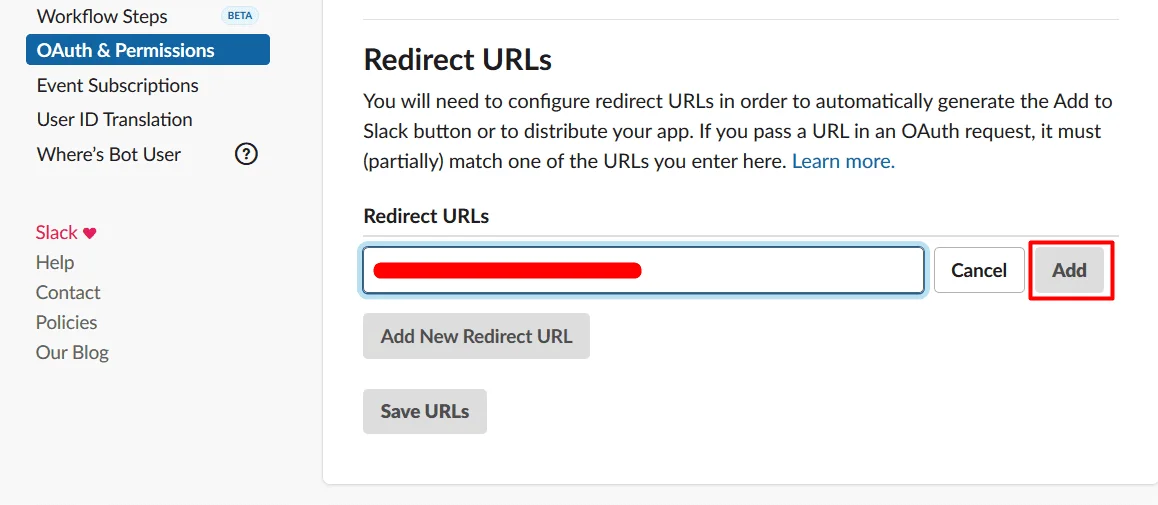
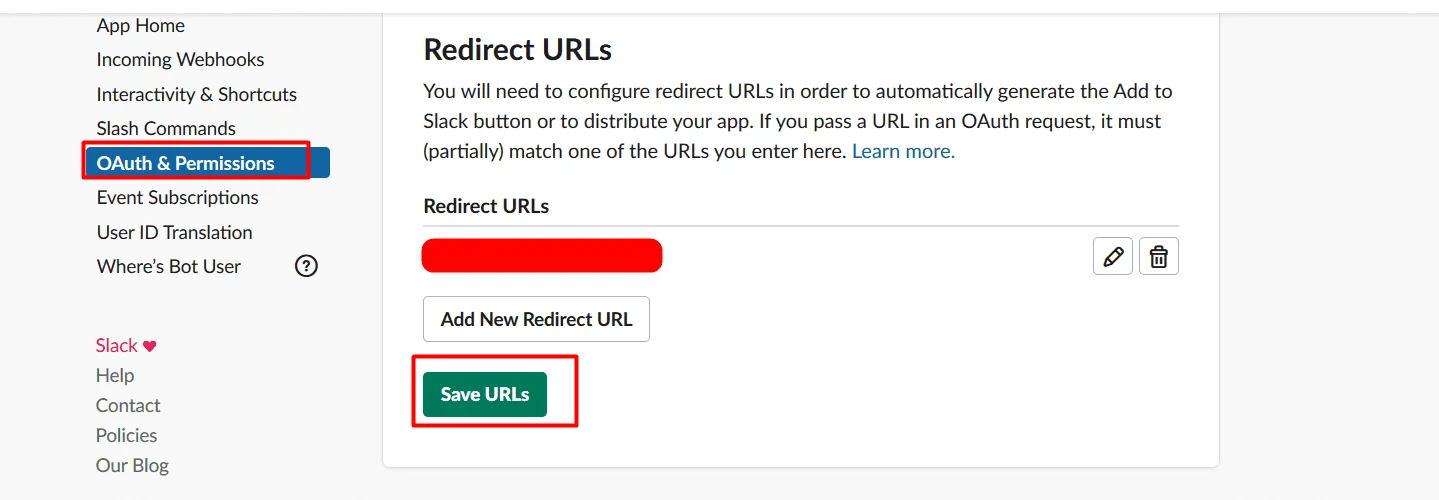
- Add Redirect URL: In slack application's Redirect URLs section, Click on Add New Redirect URL and enter the Redirect URLs which you will get from the miniOrange OAuth Client Single Sign-On (SSO) plugin. Click on Save URLs button.
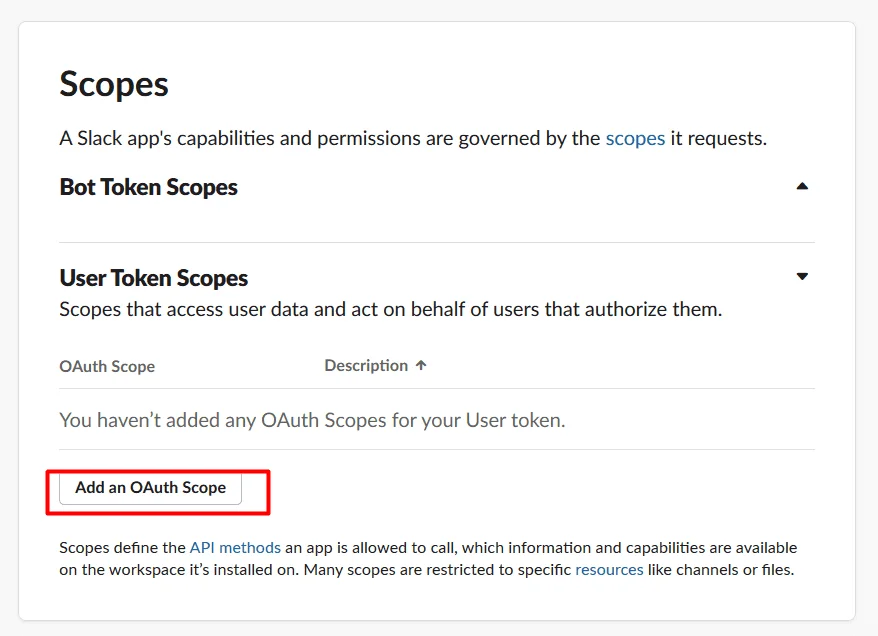
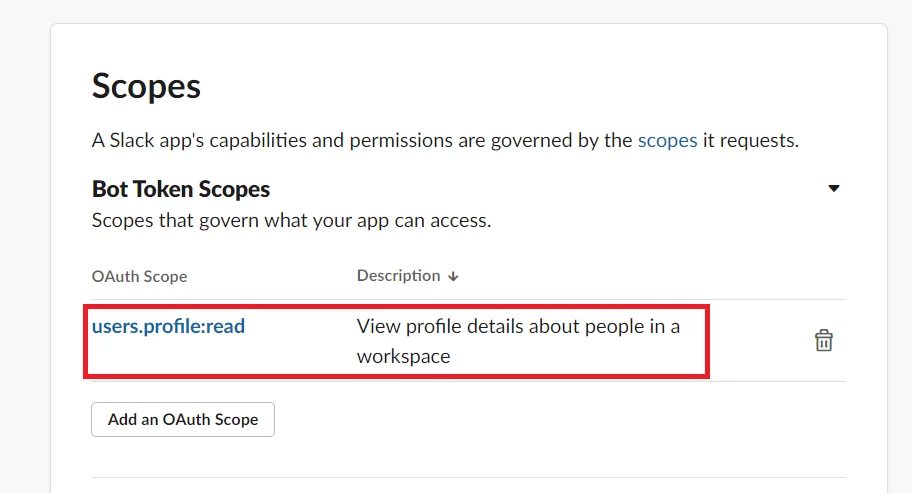
- Scroll down and go to the Scope section,click on Add an OAuth scope button.
- Select scope from dropdown list and Save Changes. These scopes must be same on the miniOrange OAuth Application Configuration page.









You have successfully configured Slack as OAuth Provider for achieving Slack login into your WordPress Site.
2. Setup WordPress as OAuth Client
- Go to Configure OAuth tab and click Add New Application to add a new client application into your website.
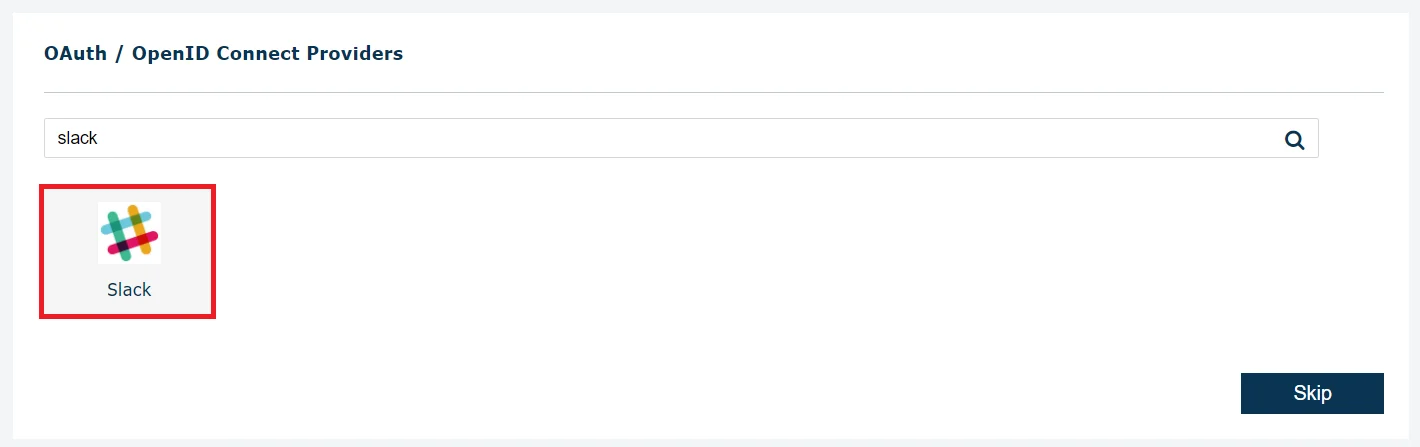
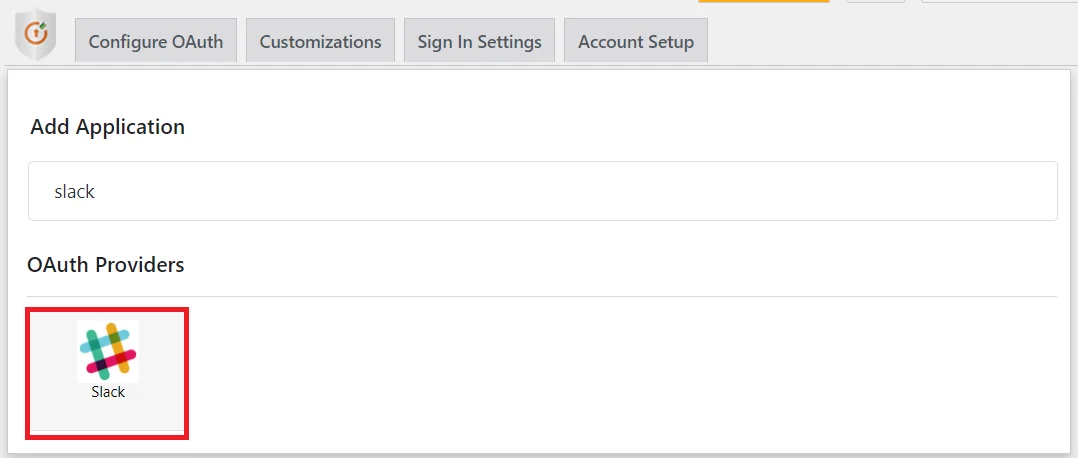
- Choose your Application from the list of OAuth / OpenID Connect Providers, Here Slack.
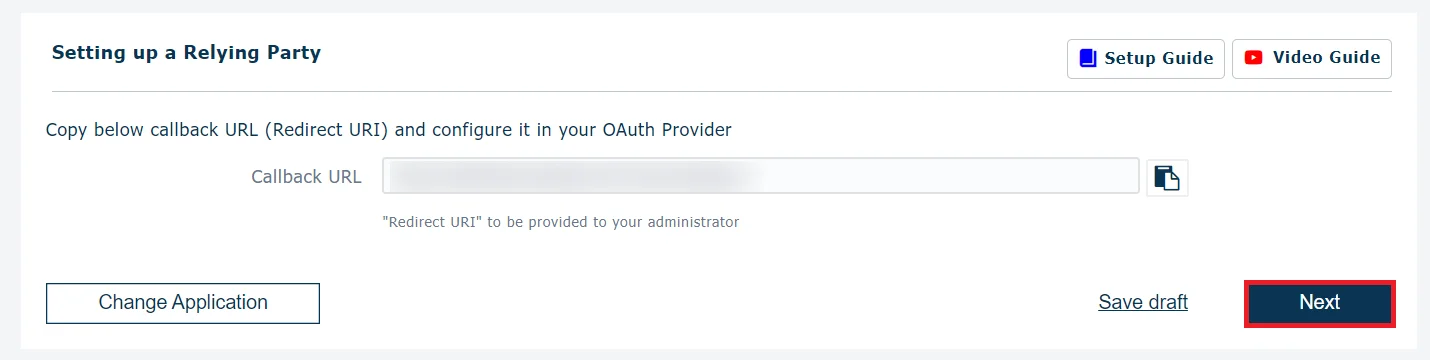
- Copy the Callback URL to be used in OAuth Provider Configuration and click Next.
Please refer the below table for configuring the scope & endpoints for Slack in the plugin .
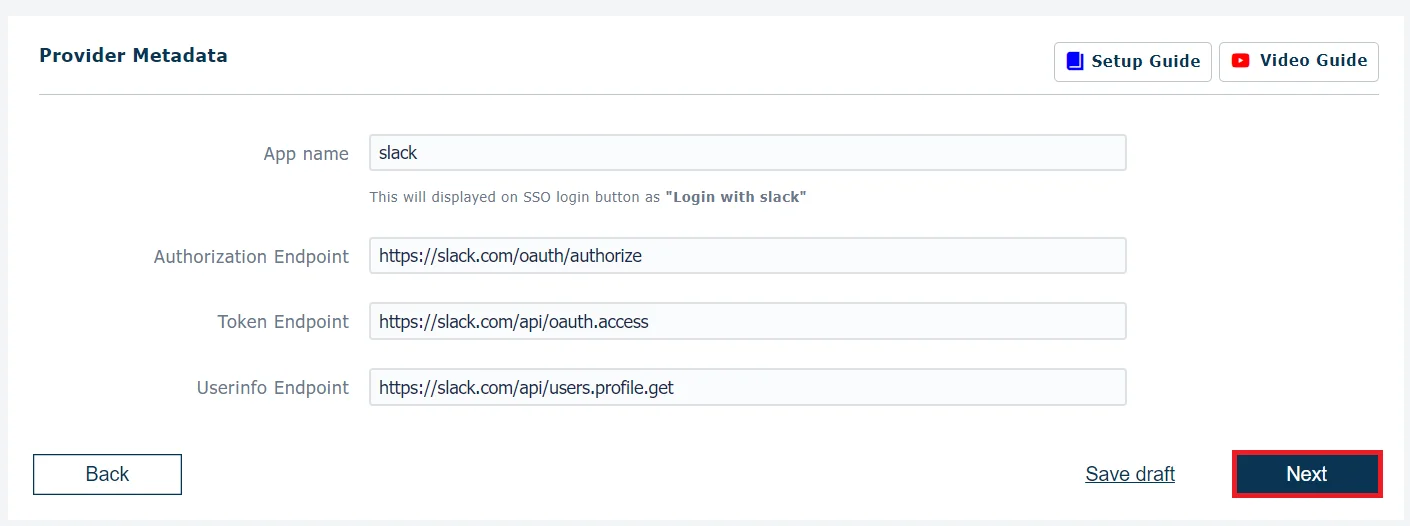
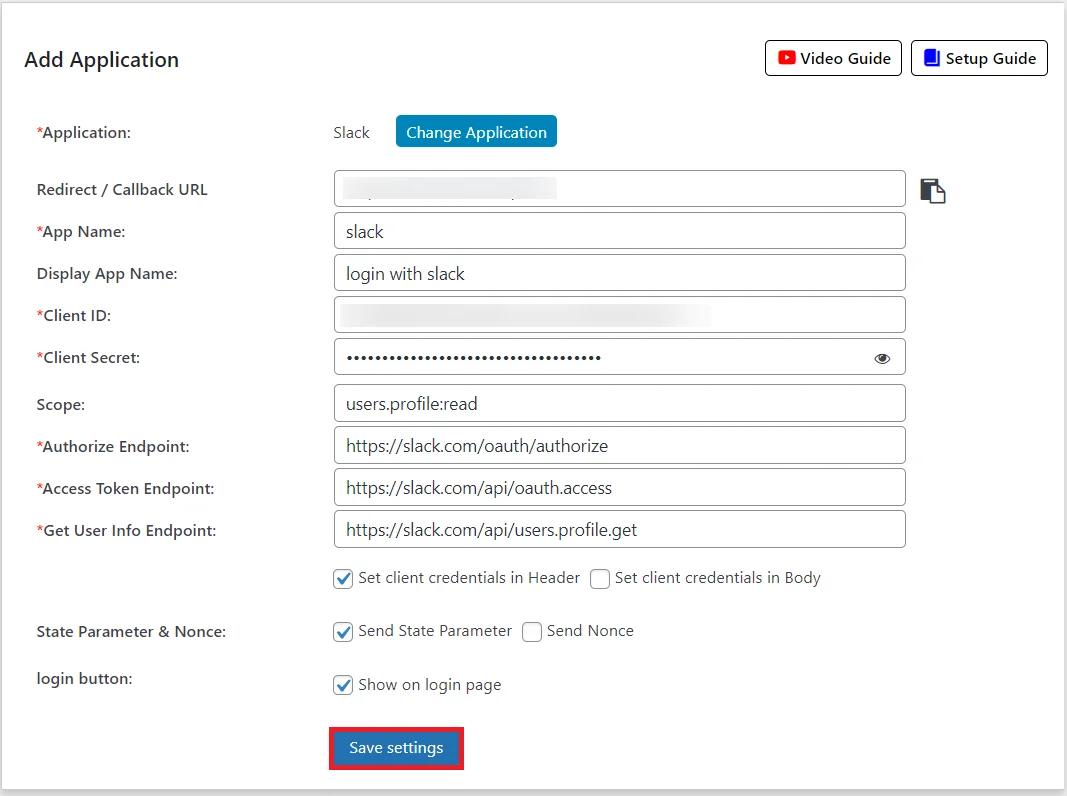
- Now, configure App Name, Authorization Endpoint, Token Endpoint, Userinfo Endpoint received from WordPress OAuth Server. Click Next.
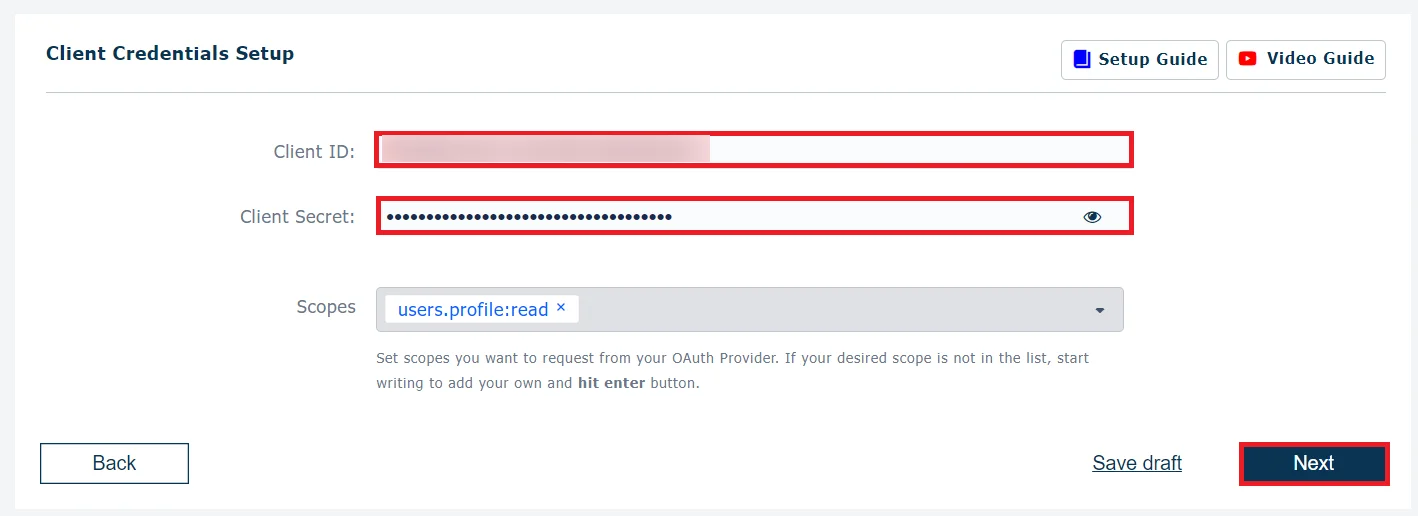
- Configure the client credentials like Client ID & Client Secret as shown in the setup dialogue box and enter the scope value as users.profile:read. Click Next.
- Click on the Finish button.



| Client ID : | from the step 1 above |
| Client Secret : | from the step 1 above |
| Scope: | users.profile:read |
| Authorize Endpoint: | https://slack.com/oauth/authorize |
| Access Token Endpoint: | https://slack.com/api/oauth.access |
| Get User Info Endpoint: | https://slack.com/api/users.profile.get |



You have successfully configured WordPress as OAuth Client for achieving user authentication with Slack Single Sign-On (SSO) login into your WordPress Site.
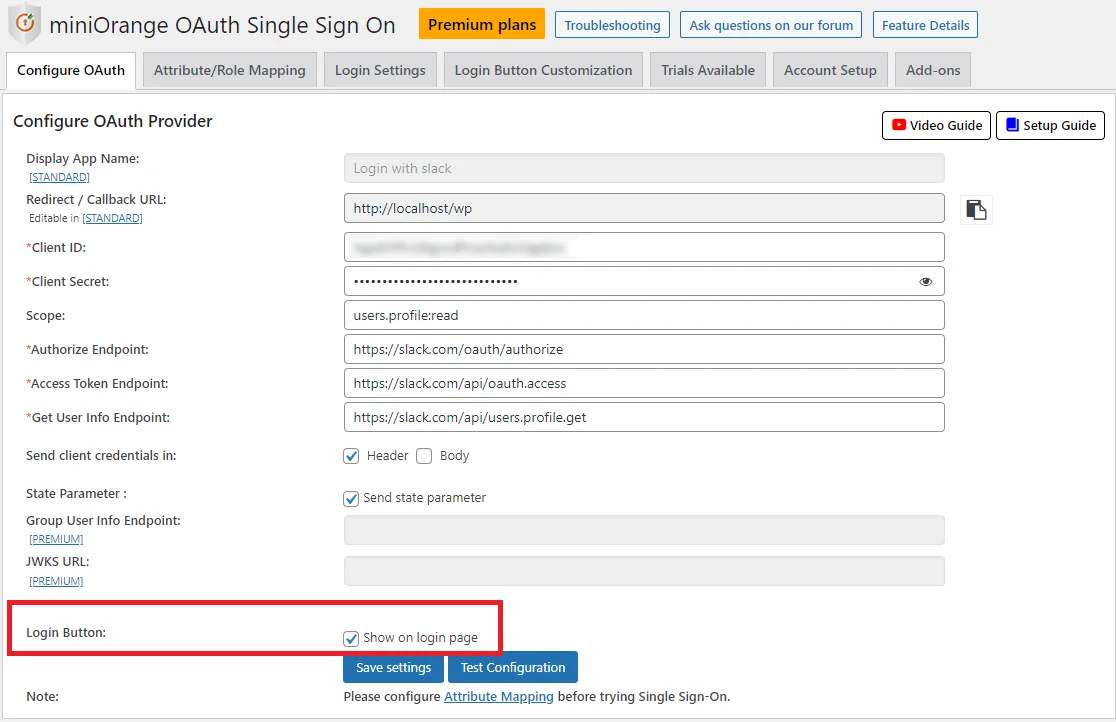
- Go to the Configure OAuth tab in the Plugin and search for Slack in the applications list and select Slack.
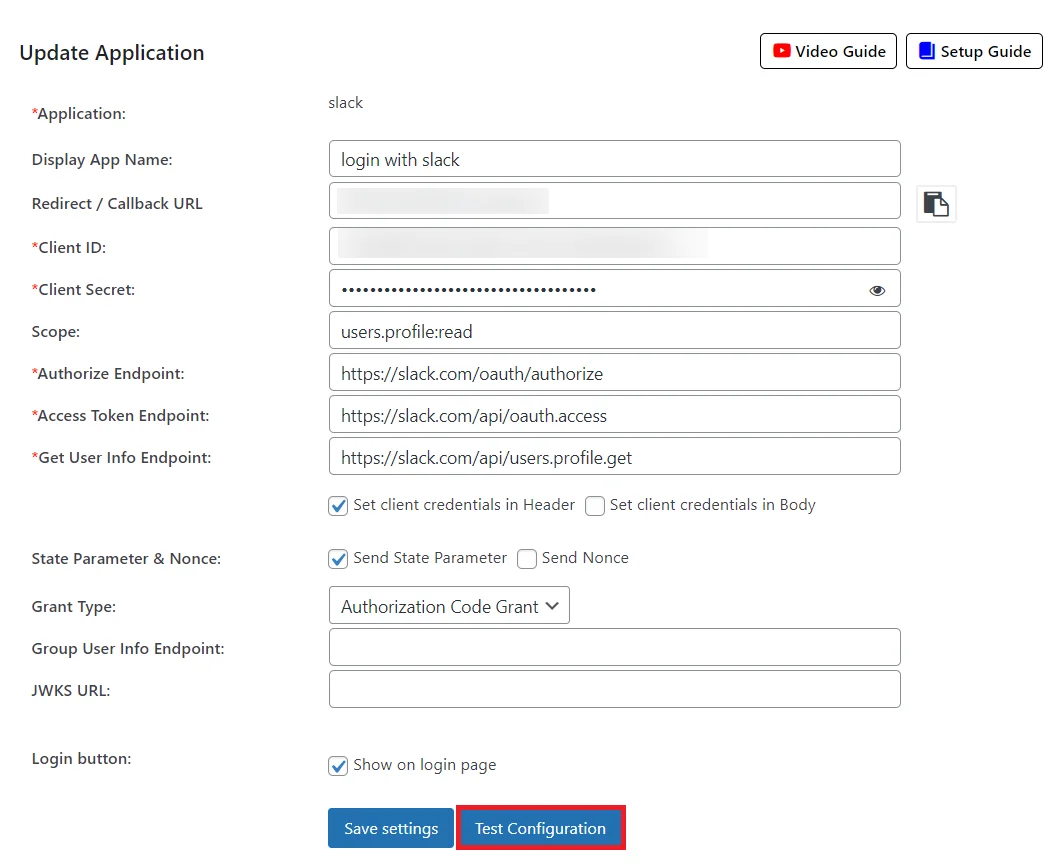
- Configure App Name, Client ID, Client Secret, Scope and Endpoints from Slack SSO application.
Please refer the below table for configuring the scope & endpoints for Slack in the plugin. And click on Save button.

| Scope: | users.profile:read |
| Authorize Endpoint: | https://slack.com/oauth/authorize |
| Access Token Endpoint: | https://slack.com/api/oauth.access |
| Get User Info Endpoint: | https://slack.com/api/users.profile.get |

You have successfully configured WordPress as OAuth Client for achieving user authentication with Slack Single Sign-On (SSO) login into your WordPress Site.
3. User Attribute Mapping
- User Attribute Mapping is mandatory for enabling users to successfully login into WordPress. We will be setting up user profile attributes for WordPress using below settings.
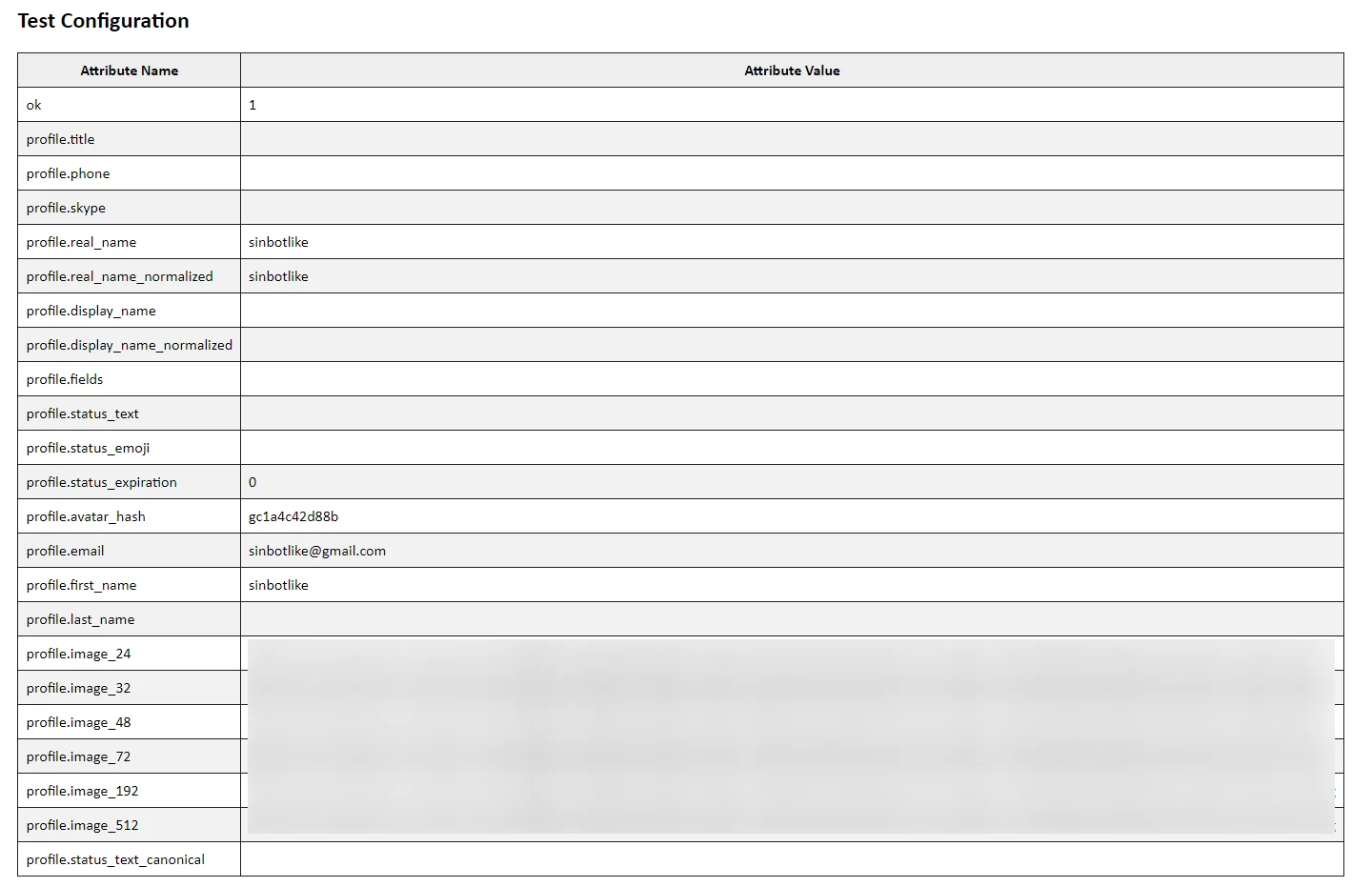
- Go to Configure OAuth tab. Scroll down and click on Test Configuration.
- You will see all the values returned by your OAuth Provider to WordPress in a table. If you don't see value for First Name, Last Name, Email or Username, make the required settings in your OAuth Provider to return this information.
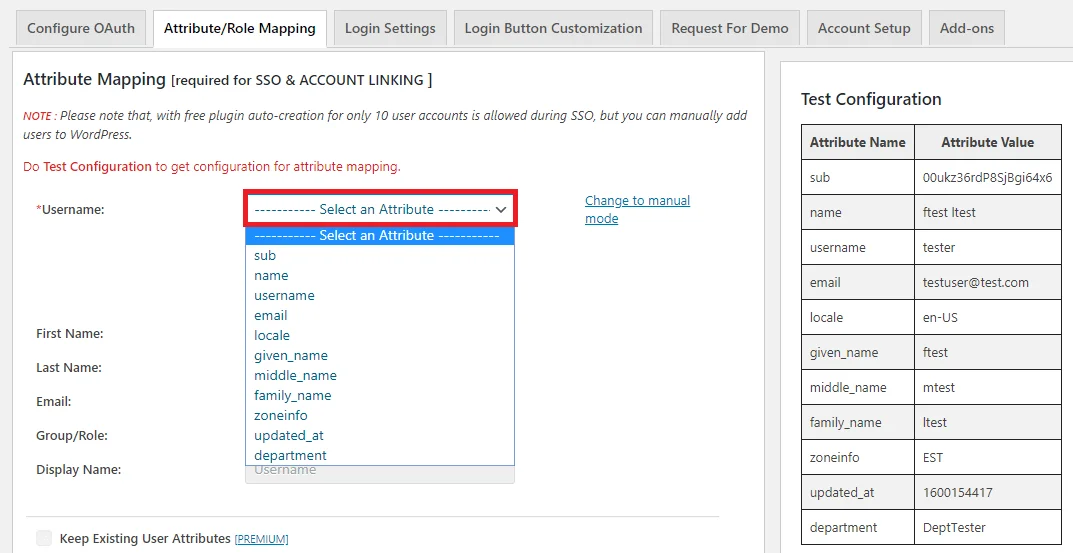
- Once you see all the values in Test Configuration, go to Attribute / Role Mapping tab, you will get the list of attributes in a Username dropdown.
Finding user attributes



4: Login Settings / Sign In Settings
- The settings in Single Sign-On (SSO) Settings tab define the user experience for Single Sign-On (SSO). To add a Slack login widget on your WordPress page, you need to follow the below steps.
- Go to WordPress Left Panel > Appearances > Widgets.
- Select miniOrange OAuth. Drag and drop to your favourite location and save.
- Go to WordPress Left Panel > Appearances > Widgets.
- Select miniOrange OAuth. Drag and drop to your favourite location and save.
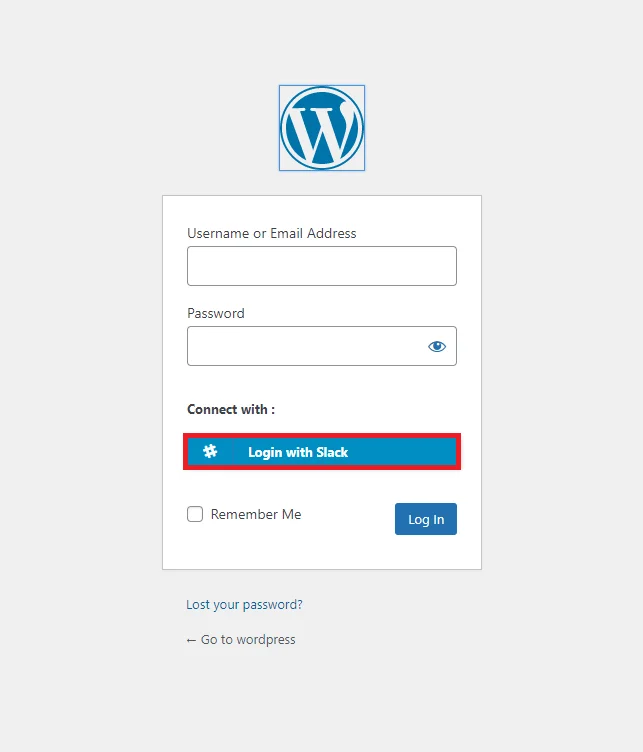
- Open your WordPress page and you can see the Slack SSO login button there. You can test the Slack Single Sign-On (SSO) now.
- Make sure the "Show on login page" option is enabled for your application. (Refer to the below image)
- Now, go to your WordPress Login page. (Eg. https://< your-wordpress-domain >/wp-login.php)
- You will see an Slack SSO login button there. Once you click the login button, you will be able to test the Slack Single Sign-On (SSO).
Sign in settings for WordPress 5.7 and before

Sign in settings for WordPress 5.8

Sign in settings for WordPress 5.9


In this Guide, you have successfully configured Slack Single Sign-On (SSO) by configuring Slack as OAuth Provider and WordPress as OAuth Client using our WP OAuth Single Sign-On ( OAuth / OpenID Connect Client ) plugin.This solution ensures that you are ready to roll out secure access to your WordPress site using Slack login credentials within minutes.
Additional Resources
Mail us on oauthsupport@xecurify.com for quick guidance(via email/meeting) on your requirement and our team will help you to select the best suitable solution/plan as per your requirement.
Need Help? We are right here!

Thanks for your inquiry.
If you dont hear from us within 24 hours, please feel free to send a follow up email to info@xecurify.com
Cookie Preferences
Cookie Consent
This privacy statement applies to miniorange websites describing how we handle the personal information. When you visit any website, it may store or retrieve the information on your browser, mostly in the form of the cookies. This information might be about you, your preferences or your device and is mostly used to make the site work as you expect it to. The information does not directly identify you, but it can give you a more personalized web experience. Click on the category headings to check how we handle the cookies. For the privacy statement of our solutions you can refer to the privacy policy.
Strictly Necessary Cookies
Always Active
Necessary cookies help make a website fully usable by enabling the basic functions like site navigation, logging in, filling forms, etc. The cookies used for the functionality do not store any personal identifiable information. However, some parts of the website will not work properly without the cookies.
Performance Cookies
Always Active
These cookies only collect aggregated information about the traffic of the website including - visitors, sources, page clicks and views, etc. This allows us to know more about our most and least popular pages along with users' interaction on the actionable elements and hence letting us improve the performance of our website as well as our services.
