SAML Single Sign-On (SSO) into October CMS Using Shibboleth2
SAML Single Sign-On (SSO) into October CMS Using Shibboleth2
October CMS Single Sign-On ( SSO ) plugin gives the ability to enable SAML Single Sign-On (SSO) for your October CMS sites. Our October CMS SSO plugin is compatible with all the SAML compliant Identity providers. Here we will go through a step-by-step guide to configure SAML SSO between October CMS site and your Identity Provider.
Pre-requisites
To integrate your Identity Provider(IDP) with October CMS, you need the following items:
- October CMS should be installed and configured.
- Download any Front-end user management plugins - RainLab/Buddies.
Download and Installation
- Login to your October CMS site’s backend: https://example.com/backend.
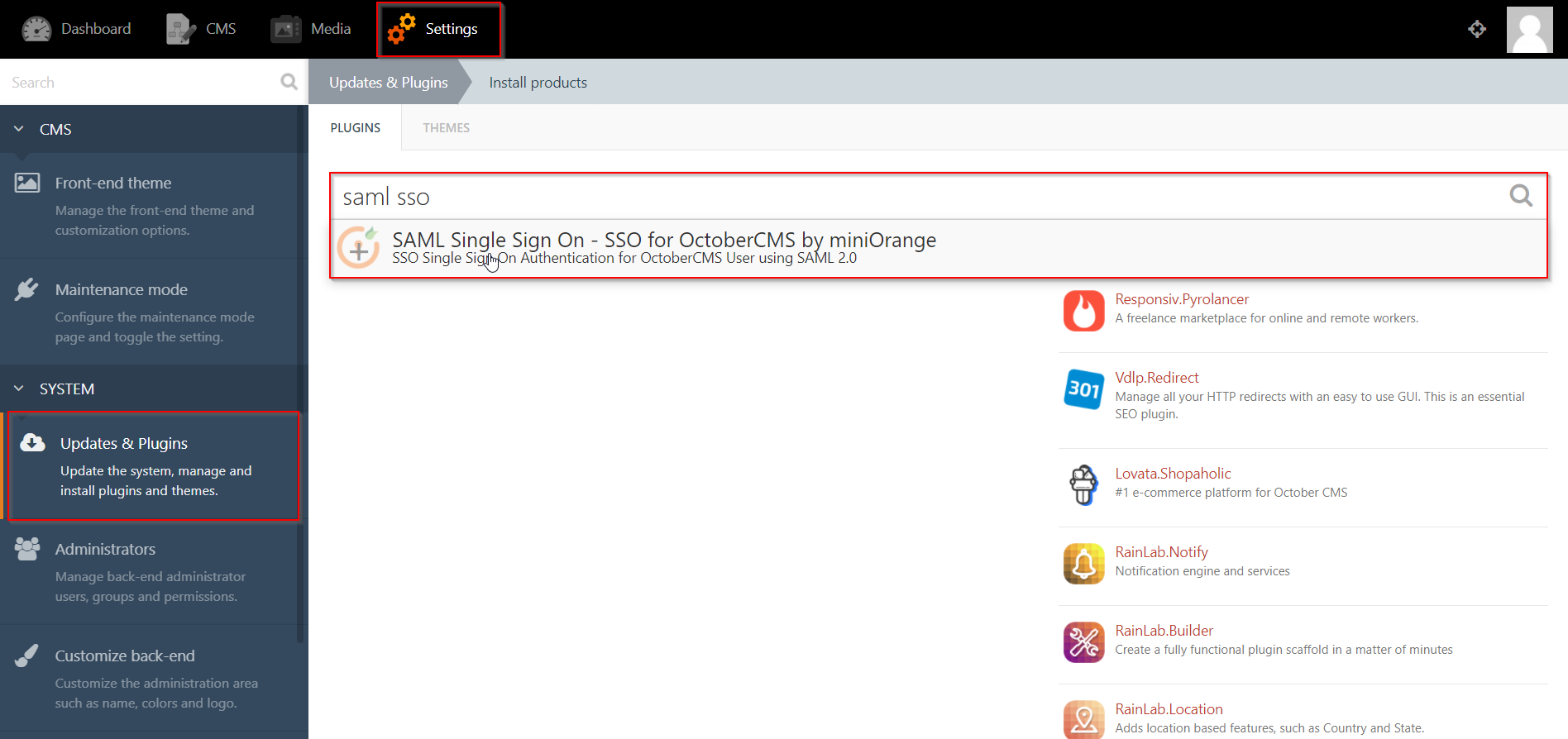
- From the admin dashboard, go to Settings from the main navigation bar and select Updates & Plugins.
- Click on Install plugins and in the search bar type “SAML SSO”.
- Click on the SAML SP Single Sign-On - SSO search result and the plugin will start installing.

Step 1: Setup Shibboleth2 as Identity Provider
- In conf/relying-party.xml, configure Service Provider like this
- Make sure your Shibboleth server is sending Email Address of the user in Name ID. In attribute-resolver.xml, get the email attribute as Name ID:
- In attribute-filter.xml, release the email attribute:
- Restart the Shibboleth server.
- You need to configure these endpoints in miniOrange SAML plugin.
<MetadataProviderxsi:type="InlineMetadataProvider" xmlns="urn:mace:shibboleth:2.0:metadata" id="MyInlineMetadata">
<EntitiesDescriptorxmlns="urn:oasis:names:tc:SAML:2.0:metadata">
<md:EntityDescriptorxmlns:md="urn:oasis:names:tc:SAML:2.0:metadata" entityID="<ENTITY_ID_FROM_PLUGIN>">
<md:SPSSODescriptorAuthnRequestsSigned="false" WantAssertionsSigned="true" protocolSupportEnumeration=
"urn:oasis:names:tc:SAML:2.0:protocol">
<urn:oasis:names:tc:SAML:1.1:nameidformat:emailAddress</md:NameIDFormat>
<md:AssertionConsumerService Binding="urn:oasis:names:tc:SAML:2.0:bindings:https-POST"
Location="<ACS_URL_FROM_PLUGIN>" index="1"/>
</md:SPSSODescriptor>
</md:EntityDescriptor>
</EntitiesDescriptor>
</MetadataProvider>
<resolver:AttributeDefinitionxsi:type="ad:Simple" id="email" sourceAttributeID="mail">
<resolver:Dependency ref="ldapConnector" />
<resolver:AttributeEncoderxsi:type="enc:SAML2StringNameID" nameFormat="urn:oasis:names:tc:SAML:1.1:
nameid-format:emailAddress"/>
</resolver:AttributeDefinition>
<afp:AttributeFilterPolicy id="releaseTransientIdToAnyone">
<afp:PolicyRequirementRulexsi:type="basic:ANY"/>
<afp:AttributeRuleattributeID="email">
<afp:PermitValueRulexsi:type="basic:ANY"/>
</afp:AttributeRule>
</afp:AttributeFilterPolicy>
| IDP Entity ID | https://<your_domain>/idp/shibboleth |
| Single Login URL | https://<your_domain>/idp/profile/SAML2/Redirect/SSO |
| X.509 Certificate | The public key certificate of your Shibboleth server |
×
![]()
Steps 2 : October CMS as SP
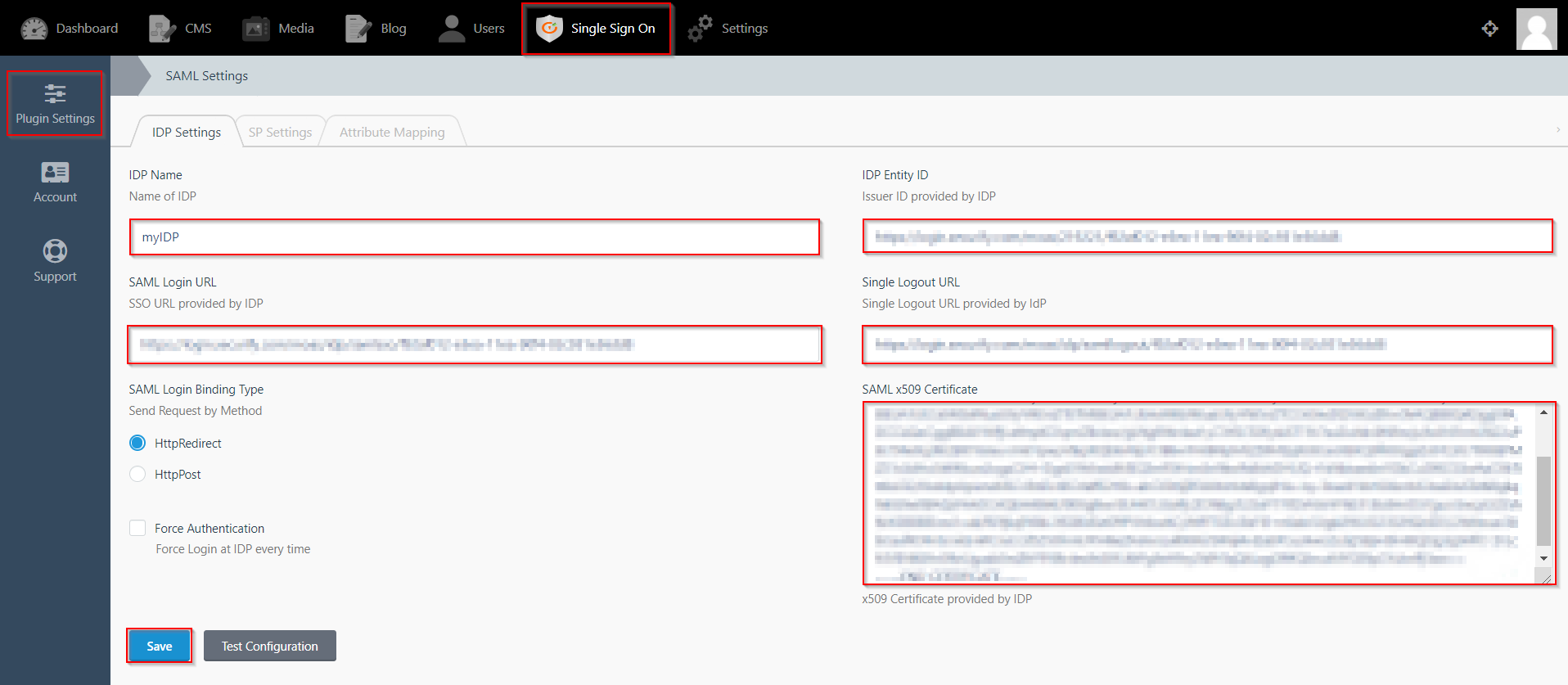
- Click on Single Sign On menu option from the main navigation bar at the top of your page.
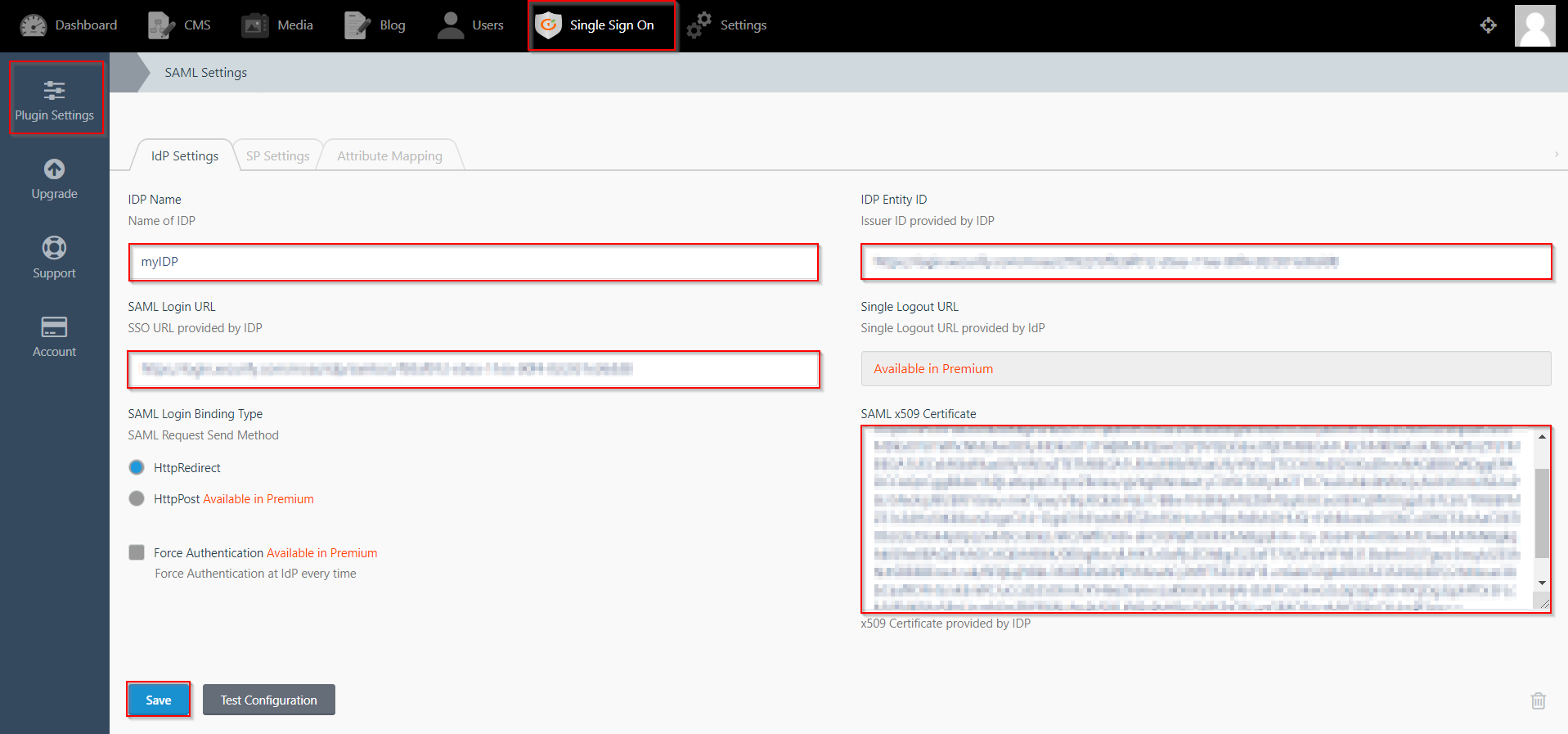
- You will see the Plugin Settings page. We will first configure the IdP Settings.
- Fill out the required fields according to the information provided by your Identity Provider. You can refer to the example given below.
- For Example:
- Click on Save button.
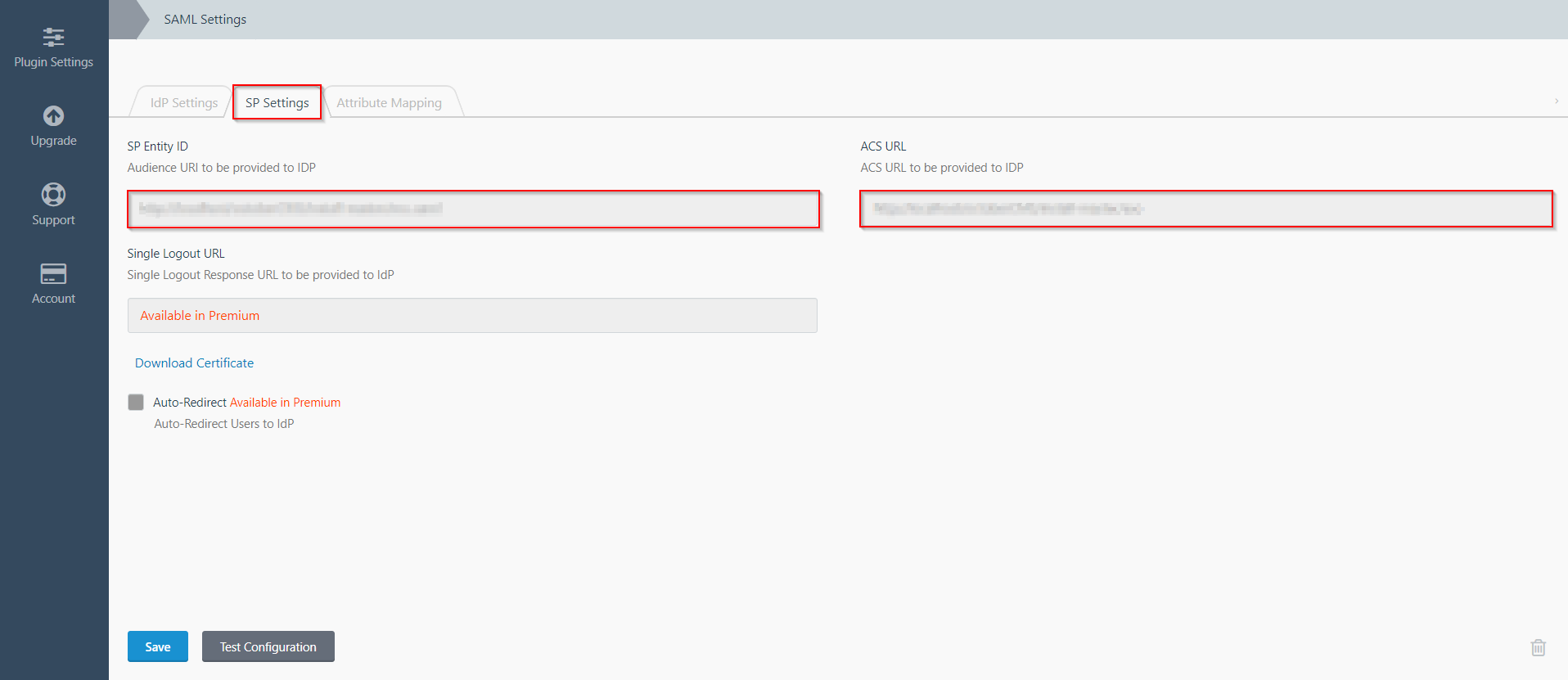
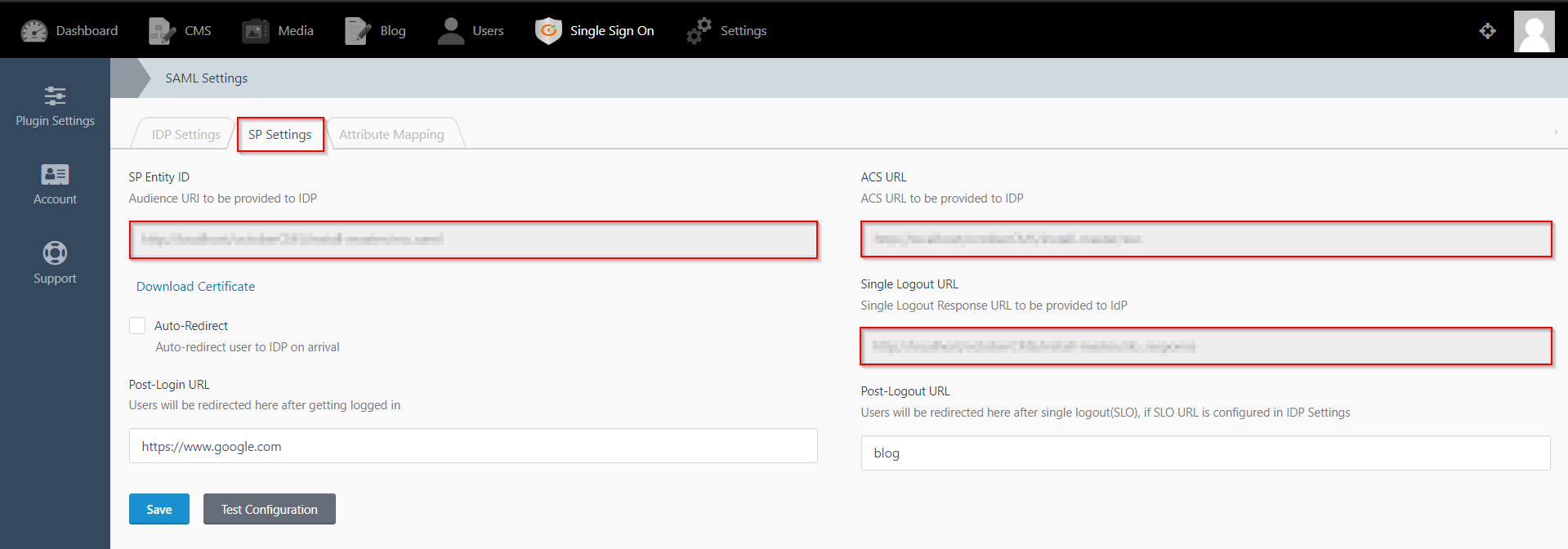
- The SP Settings tab has the data that you will need to provide to your IdP.
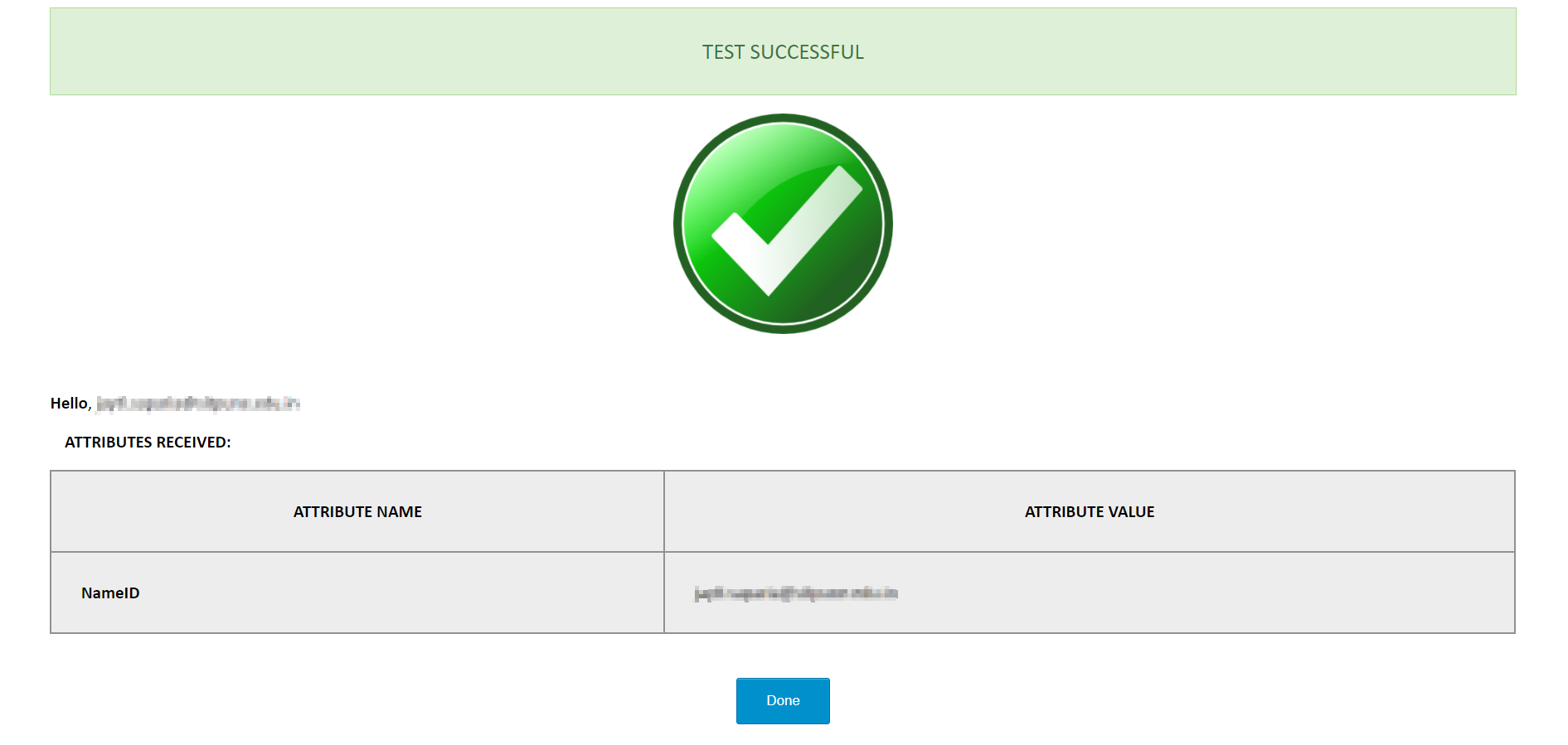
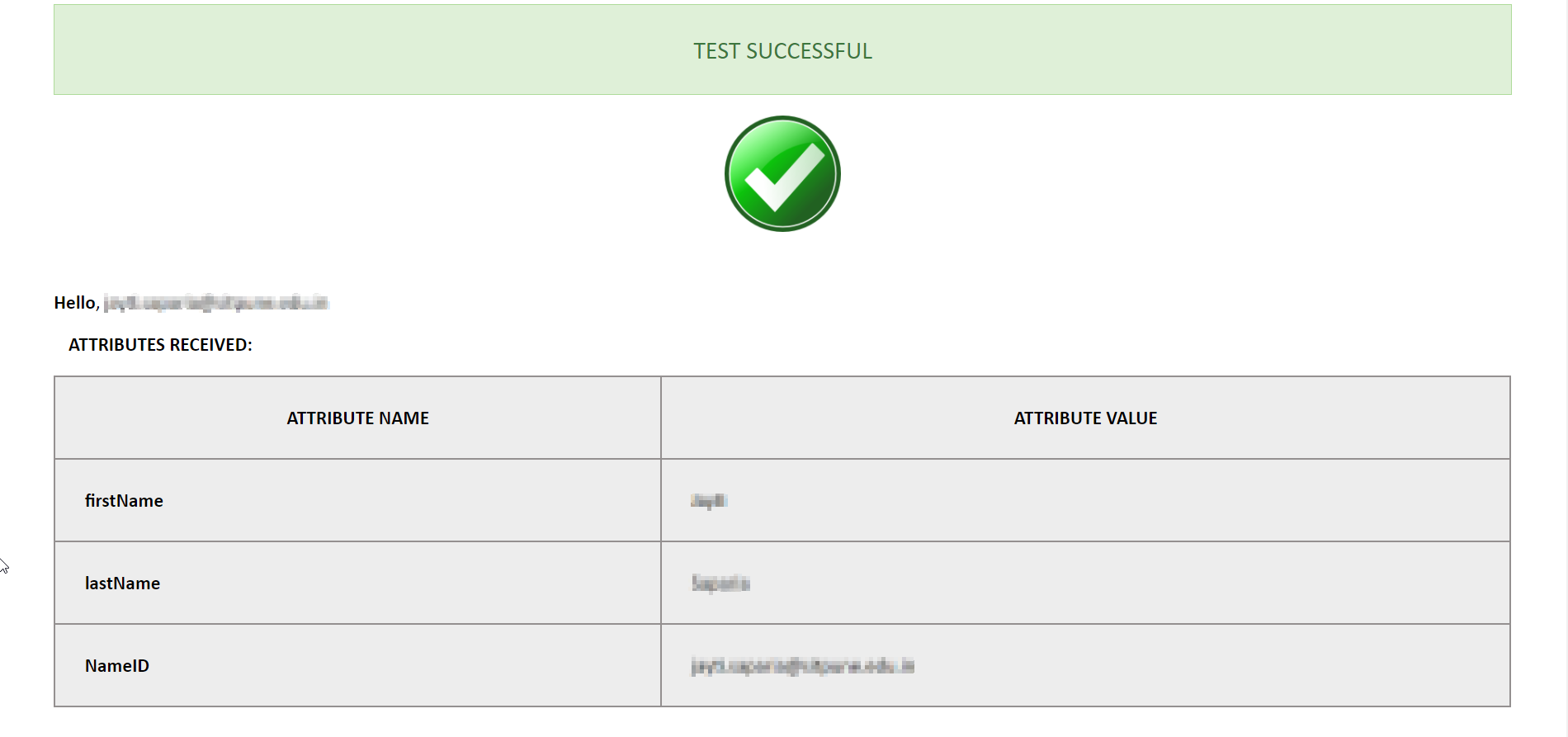
- Click on the Test Configuration button and the user details will be fetched. Test configuration will show the attributes that are received and are mapped by attribute mapping.
| IdP Name: | myIDP |
| IdP Entity Id: | https://login.xecurify.com/moas/ |
| SAML Login URL: | https://login.xecurify.com/moas/idp/samlsso |
| SAML x509 Certificate: | Certificate provided by your IdP. |



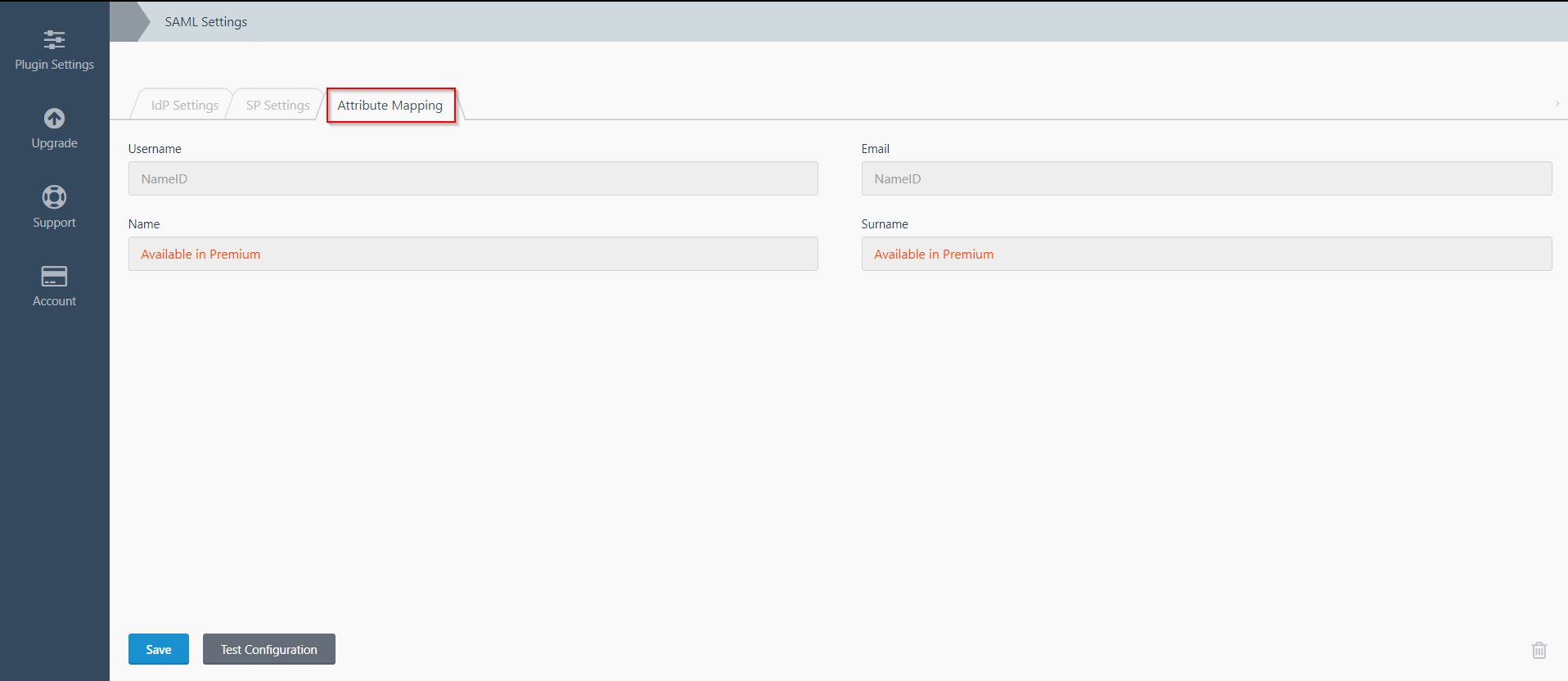
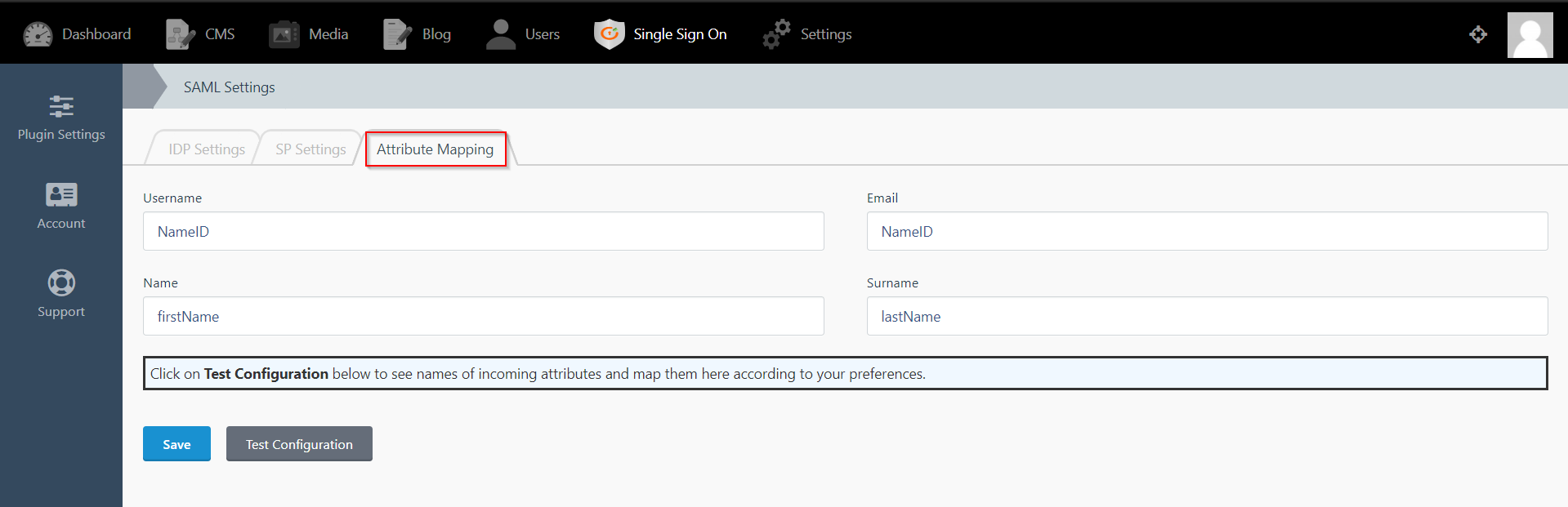
Step 3: Attribute Mapping
- Attribute Mapping feature allows you to map the user attributes sent by the IDP during SSO to the user attributes at October CMS.
- Go to Attribute Mapping menu option from the main navigation bar at the top of your page.
- It provides the Custom Atrribute Mapping feature in Premium plugin.

- Click on Single Sign On menu option from the main navigation bar at the top of your page.
- You will see the Plugin Settings page. We will first configure the IdP Settings.
- Fill out the required fields according to the information provided by your Identity Provider. You can refer to the example given below.
- For Example:
- Click on Save button.
- The SP Settings tab has the data that you will need to provide to your IdP.
- Click on the Test Configuration button and the user details will be fetched. Test configuration will show the attributes that are received and are mapped by attribute mapping.
| IdP Name: | myIDP |
| IdP Entity Id: | https://login.xecurify.com/moas/ |
| SAML Login URL: | https://login.xecurify.com/moas/idp/samlsso |
| SAML Logout URL: | https://login.xecurify.com/moas/idp/samllogout/ |
| SAML x509 Certificate: | Certificate provided by your IdP. |



Step 3: Attribute Mapping
- Attribute Mapping feature allows you to map the user attributes sent by the IDP during SSO to the user attributes at October CMS.
- Go to Attribute Mapping menu option from the main navigation bar at the top of your page.
- It also provide Custom Attribute mapping feature, which allows you to map any attribute sent by the IDP to the October CMS.
- You can map the attribute names received in Test Configuration to the user credentials of your October CMS users.

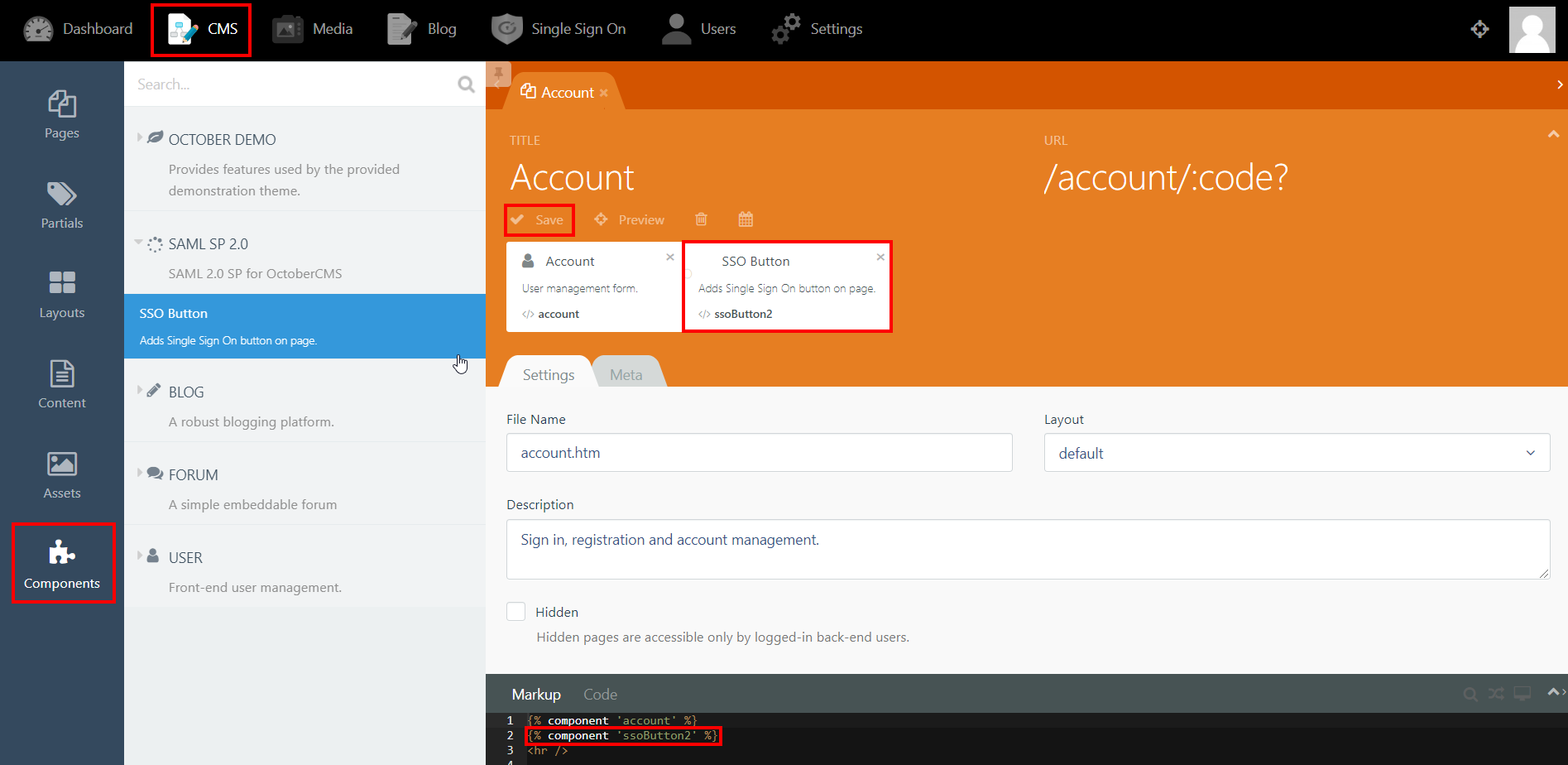
Step 4: SSO Button Component
- Click on CMS from the main navigation and select the page that you want to place the button on from the Pages menu on the left-hand side.
- Click on Components and click on SAML 2.0 SP to reveal the SSO Button component.
- Drag and drop the component on to your selected page. Hit save and preview.
- Click on the Single Sign-On (SSO) button to start the authentication flow for frontend users.
- The button for Backend login screen is generated automatically.

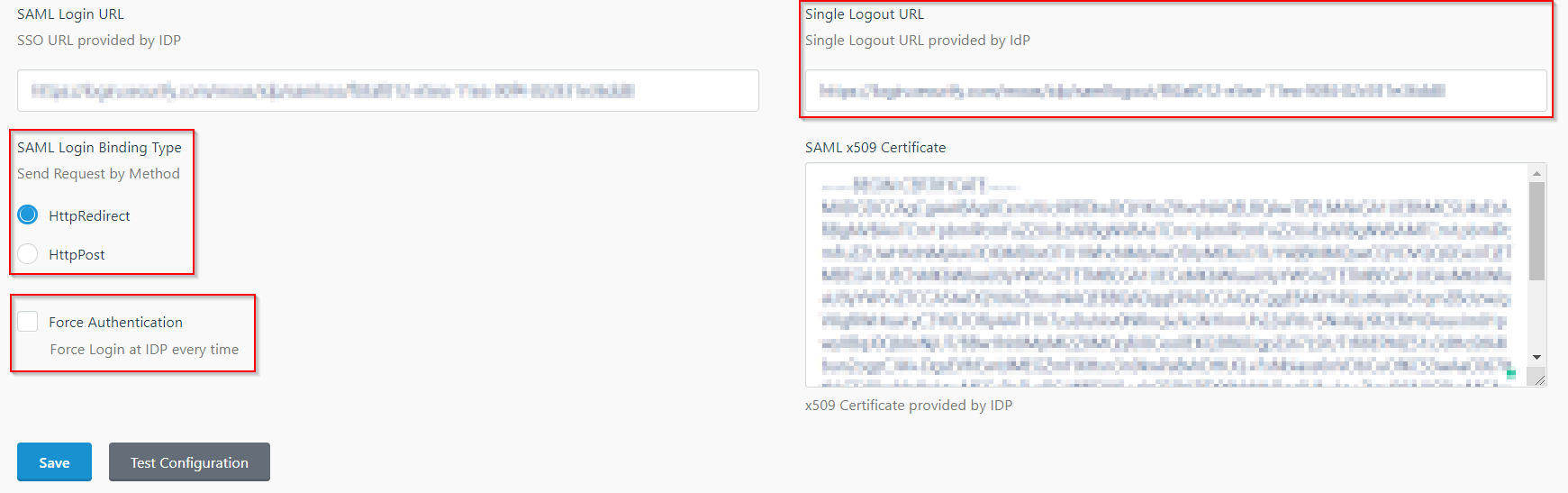
Step 5: SSO Options
- In the IDP Settings tab, you can configure Force Authentication to force login screen at IdP every time your users are redirected for SSO.
- You can configure the Login Binding type to choose the method of sending the SAML request.
- You can configure the Single Logout URL to send a logout request to the IdP when a user logs out of your OctoberCMS site.
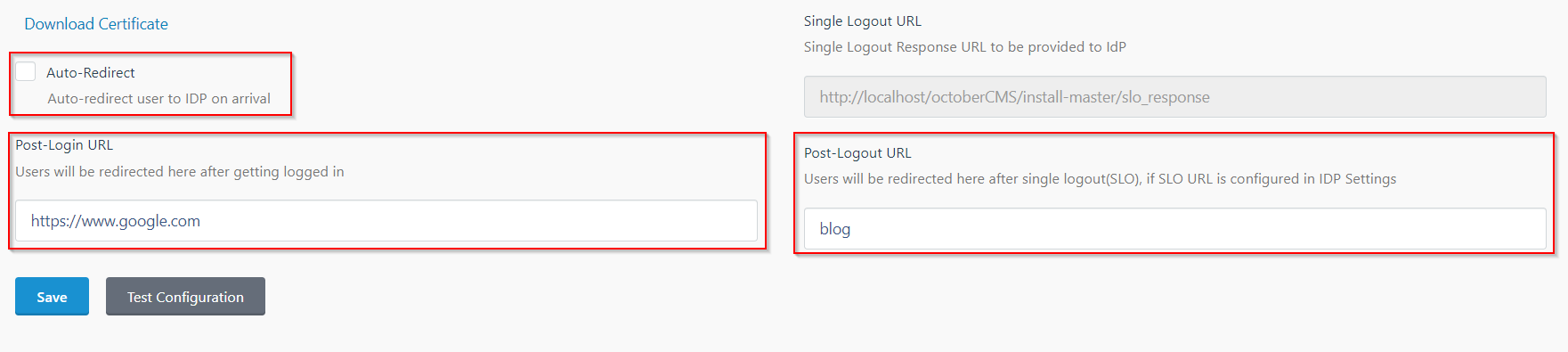
- In the SP Settings tab, you can configure Auto-Redirect to redirect users to IdP when they land on your site.
- You can configure the Post-Login and Post-Logout URLs to redirect users after they SSO and Single Logout.
- You can access the documentation for more details by going to Settings > Updates & Plugins > SAML 2.0 SP.


Additional Resources
If you are looking for anything which you cannot find, please drop us an email on info@xecurify.com
Trending searches:

