Need Help? Schedule a free meeting with our experts right away using Calendly
Book Your SlotUse cases supported with our SSO module
1. Windows Authentication:
-
ASP.NET OAuth/JWT SSO Module has support for Integrated Windows
Authentication(IWA). Integrated Windows Authentication is the preferred
approach to authentication whenever users are part of the same Windows
domain as the server. Users are authenticated against an existing
identity store such as Active Directory which gives seamless login
experience.
2. Single Sign-On (SSO) into Multiple applications:
-
ASP.NET OAuth/JWT SSO Module also supports for login (asp.net sso) into
multiple asp.net application with one IdP and one set of credentials
using OAuth/JWT protocol. Once the user will be logged into one of the
applications, he/she will be logged into to asp.net application
automatically that is no need to enter login credentials for other
applications again.
3. Single Sign-On (SSO) into single custom ASP.NET / ASP.NET MVC / ASP.NET Core / VB.NET application:
-
ASP.NET SAML SSO module helps you to add functionality for Single
Sign-On (SSO) to your ASP.NET, ASP.NET MVC, ASP.NET Core, VB.NET
applications. Implementation of Single Sign On (SSO) in ASP.NET, ASP.NET
MVC, ASP.NET Core, VB.NET applications will help you to protect your web
application by providing authentication using your existing identity
provider.
Key Features
Single Sign On
Easy and seamless access to all resources. ASP.NET Single Sign-On (SSO) via any existing OAuth 2.0/OpenID 1.0/JWT Provider
Protect Your Complete Site
You can restrict your site to only logged in users by redirecting the users to your IdP if logged in session is not found
Custom Login and Logout Links
Use your own custom login and logout urls
Attribute Mapping
Offers you to map the attributes from your IdP to your ASP.NET application
Custom Redirect URL after Login and Logout
Redirect the user after login and logout to the desired page.
Multiple Providers Supported
Support SSO with multiple OAuth 2.0/OpenID 1.0/JWT Providers
Support for all OAuth/JWT grants
Module has support for all OAuth/JWT grant types including Authorization code, Implicit, Password, Client Credentials and Refresh token grant.
Domain specific registration
Restrict the user login based on configured domains. You can allow/deny the user login based on email domain.
Plans For Everyone
Trial
Start NowFeatures Provided
Unlimited SSO Authentications
Basic Attribute Mapping
Auto Create User
Basic Role Mapping
Override Default Login
Custom Redirect after SSO Login
Advanced Attributing Mapping
Custom Redirect after SSO Logout
Advance Role Mapping
Multiple OAuth / OpenID Providers
Force Authentication
Domain Restriction
PKCE Flow
Advance UserInfo Token Validation
$449*
Buy NowFeatures Provided
Unlimited SSO Authentications
Basic Attribute Mapping
Auto Create User
Basic Role Mapping
Override Default Login
Custom Redirect after SSO Login
Advanced Attributing Mapping
Custom Redirect after SSO Logout
Advance Role Mapping
Multiple OAuth / OpenID Providers
Force Authentication
Domain Restriction
PKCE Flow
Advance UserInfo Token Validation
$649*
Buy NowFeatures Provided
Unlimited SSO Authentications
Basic Attribute Mapping
Auto Create User
Basic Role Mapping
Override Default Login
Custom Redirect after SSO Login
Advanced Attributing Mapping
Custom Redirect after SSO Logout
Advance Role Mapping
Multiple OAuth / OpenID Providers
Force Authentication
Domain Restriction
PKCE Flow
Advance UserInfo Token Validation
Need Help? We do offer technical support!
* We offer significant discounts on bulk licence purchases and licences for pre-production environments. As the number of licences increases, so does the discount percentage.** The amount of Identity Providers you have costs an additional charge.
Steps to Configure the ASP.NET OAuth 2.0 Module
Step 1: Download and extract package.
- Download miniOrange ASP.NET OAuth 2.0 Module.
- For Setting up the connector, extract the asp-net-oauth-sso-module.zip, you will find a DLL file miniorange-oauth-sso.dll, a configuration file oauthsso.config and a integration.md file which contain the steps for adding the module into your application.
Step 2: Add the connector in your application.
- Add miniorange-oauth-sso.dll in bin folder (where your other DLL files exists) for your application.
- Register miniorangeoauthsso module in your application according to the provided steps in the integration.md file.
- Add the provided configuration file oauthsso.config in the root directory for your application.
-
After integration open browser and browse the connector dashboard with URL
below:
https:// <your-application-base-url>/?ssoaction=config - If it pop up the registration page or login page, you have successfully added the miniOrange oauth sso connector for your application.
- Register or Login for configuring the connector.

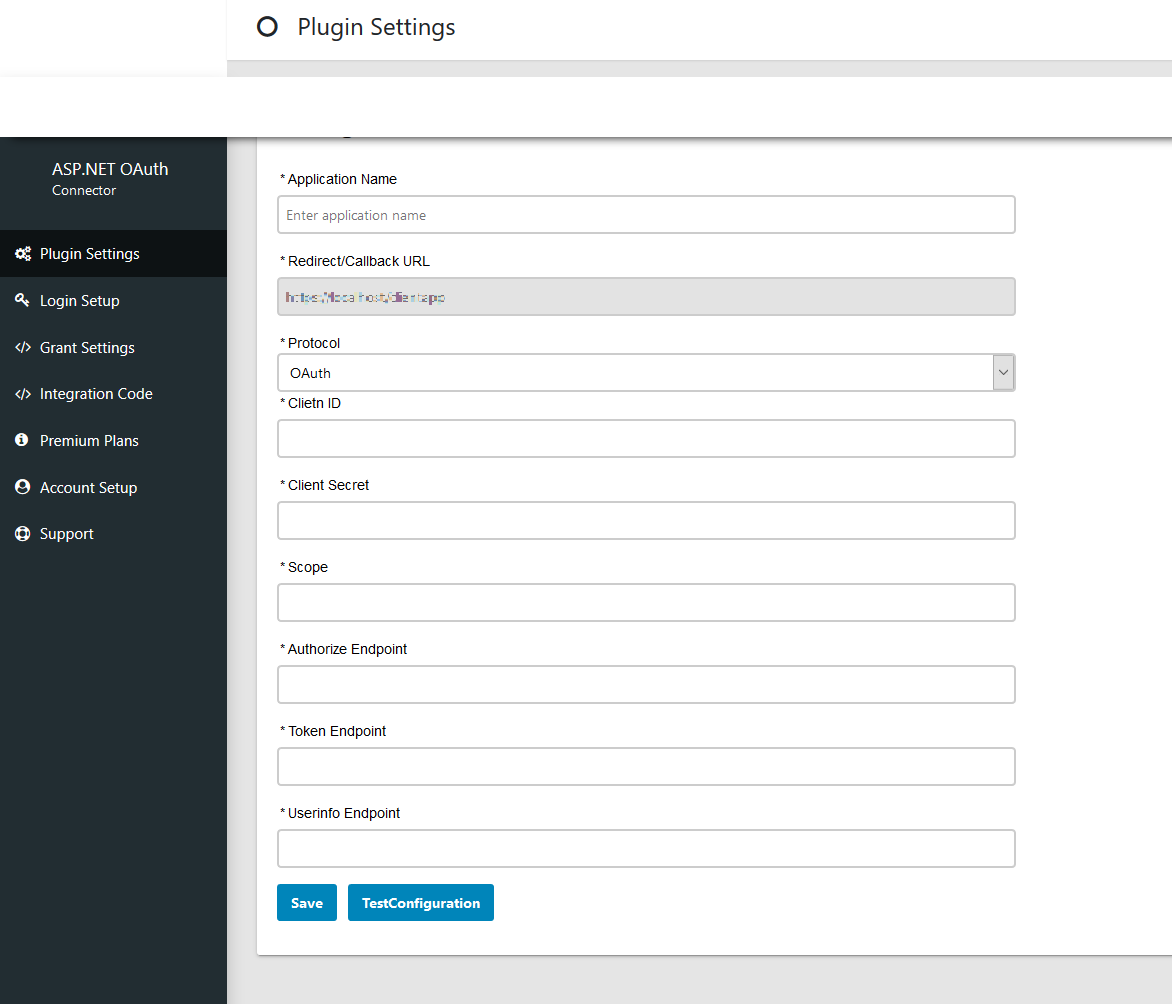
Step 3: Configure miniOrange ASP.NET OAuth Client
- Configure your OAuth/JWT Server. While configuring your OAuth/JWT server provide the Redirect/Callback URL from the OAuth/JWT Client.
- You will get the Client ID, Client Secret, Authorize Endpoint, Access Token Endpoint, Get User Info Endpoint from your OAuth/JWT Server. You need to verify the supported scope with the OAuth/JWT Server.
- Fill all the required details and click on Save Configuration.

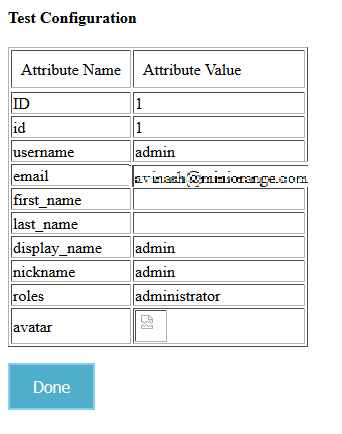
Step 4: Test Configuration
- After saving configuration, click on the Test Configuration button to verify if you have configured correctly.
- On successful configuration, you will get Attributes Name and Attribute Values on Test Configuration window. The below screenshot shows a successful result.

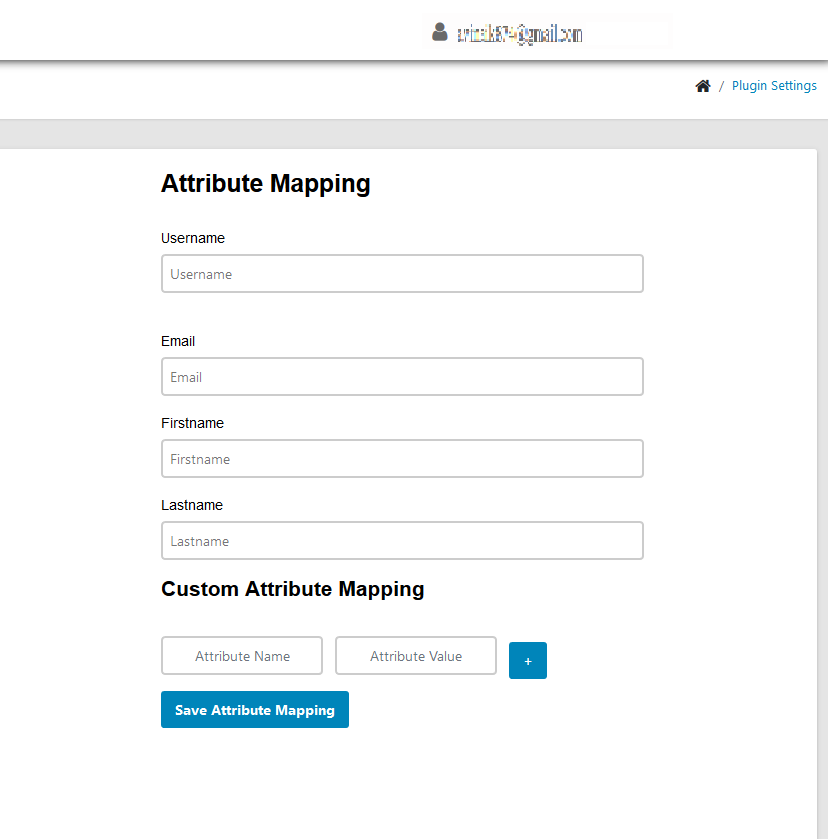
Step 5: Attribute Mapping
- Map Attribute Names provided by your OAuth/JWT Server with your ASP.NET application Attributes given under Attribute Mapping Section and click on Save Attribute Mapping.
- Note: All the mapped attributes will be stored in the session so that you can access them in your application.

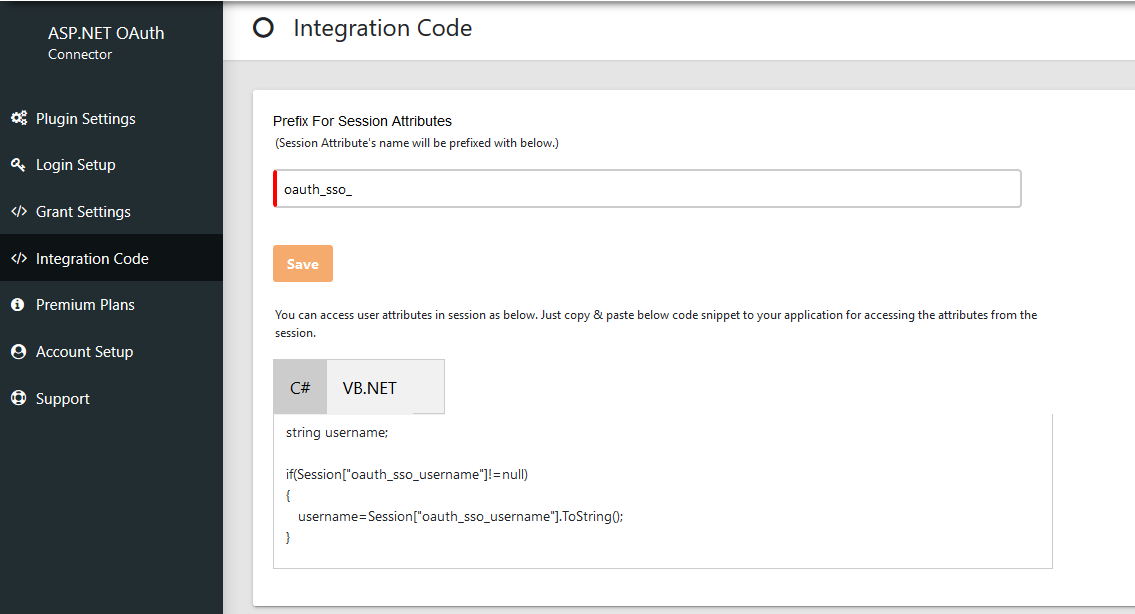
Step 6: Integration Code
- You can find the integration code in Integration Code tab in the connector. Just copy-paste that code snippet wherever you want to access the user attributes.

Step 7: Add following link in your application for Single Sign-On (SSO)
-
Use the following URL as a link in your application from where you want to
perform SSO:
http://base-url/?ssoaction=login -
For example you can use it as:
<a href="http://base-url/?ssoaction=login”>Log in</a>"
You can configure the ASP.NET OAuth/JWT Single Sign-On (SSO) module with any OAuth/JWT Provider such as AWS Cognito, Azure AD, WHMCS, Ping Federate, Slack, Discord, LinkedIn, Shibboleth, WSO2 or even with your own custom oauth/JWT provider and secure your ASP.NET / ASP.NET MVC / ASP.NET Core / VB.NET applications by performing Single Sign-on (SSO) into them.
List of popular OAuth/JWT Providers we support
- Azure AD
- AWS Cognito
- WHMCS
- Ping Federate
- Slack
- Discord
- HR Answerlink / Support center
- WSO2
- Gitlab
- Shibboleth
- Blizzard (Formerly Battle.net)
- servicem8
- Meetup
- Gluu Server
LIST OF POPULAR OPENID CONNECT (OIDC) PROVIDERS WE SUPPORT
- Amazon
- Salesforce
- PayPal
- AWS Cognito
- Okta
- OneLogin
- Yahoo
- ADFS
- Gigya
- Swiss-RX-Login (Swiss RX Login)
Not able to find your IdP? Contact us at aspnetsupport@xecurify.com and we'll help you set up SSO with your IdP in no time.
The miniOrange ASP.NET OAuth 2.0 Connector supports C# and Visual Basic languages.
We also provide ASP.NET Single Sign-On SAML Connector.Click Here to know more.
We also provide DotNetNuke (DNN) Single Sign-On SAML Connector. Click Here to know more.
miniOrange also provides you modules for integration with legacy apps such as
Active Directory, SiteMinder, Radius, Unix and so on.
miniOrange
helps you for adding login/authentication into your ASP.NET site using
OAuth/JWT, OpenID, ADFS, SAML and WSFED protocols.
Additional Resources:
- 2FA for ASP.NET
- DNN OAuth Single Sign-On (SSO)
- 2FA for DNN
- nopCommerce OAuth Single Sign-On (SSO)
- Kentico SAML Single Sign-On (SSO)
Need Help?
Not able to find your identity provider? Mail us on aspnetsupport@xecurify.com and we'll help you set up SSO with your IDP and for quick guidance (via email/meeting) on your requirement and our team will help you to select the best suitable solution/plan as per your requirement.
Request a Live Demo for ASP.NET SSO Now
Explore the Benefits of Our ASP.NET Single Sign On Plugin with a Live Demo by Our miniOrange Expert
Thank you for your response. We will get back to you soon.
Something went wrong. Please submit your query again



Contact us at - +1 978 658 9387 (US) | +91 97178 45846 (India) aspnetsupport@xecurify.com